|
|

|
Choisissez dans notre menu de thèmes de la Bibliothèque de modèles le modèle qui convient le mieux au contenu et à la conception de votre mailing.
Il vous suffit ensuite de changer les images, d’ajouter des textes et des liens, de sélectionner les couleurs correspondant à votre identité visuelle et le tour est joué.
Le déplacement, la suppression et l’ajout de blocs de conception sont des fonctions standard.
Blocs de conception assistés
Blocs de conception déterminés pour le contenu du mailing
Le modèle que vous aurez choisi ne contiendra que quelques-uns des blocs de conception énumérés ci-dessous.
Bien entendu, vous avez toujours la possibilité d’ajouter n’importe lequel des blocs au contenu de votre mailing.
Vous pouvez découvrir comment faire dans la section Comportement général du modèle.
Avez-vous besoin de personnaliser votre design ?
Tout ce qui peut être modifié dans le modèle peut être trouvé ici.
En outre, tous les modèles peuvent automatiquement changer en fonction de la conception de votre site web.
|
||
|
||
|
||
|
||
Blocs de conception déterminés pour l’en-tête/le pied de page du mailing
Nous avons préparé les blocs de conception nécessaires au mailing pour l’en-tête et le pied de page du modèle. Vous pouvez partiellement éditer ces blocs.
Brève description des blocs de conception
Logo
Ce bloc de conception combine ces éléments :
-
le logo de la société
-
du texte (nom de la société)
-
un lien hypertexte
Sur les téléphones portables, le logo et l’en-tête seront tous deux centrés.
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
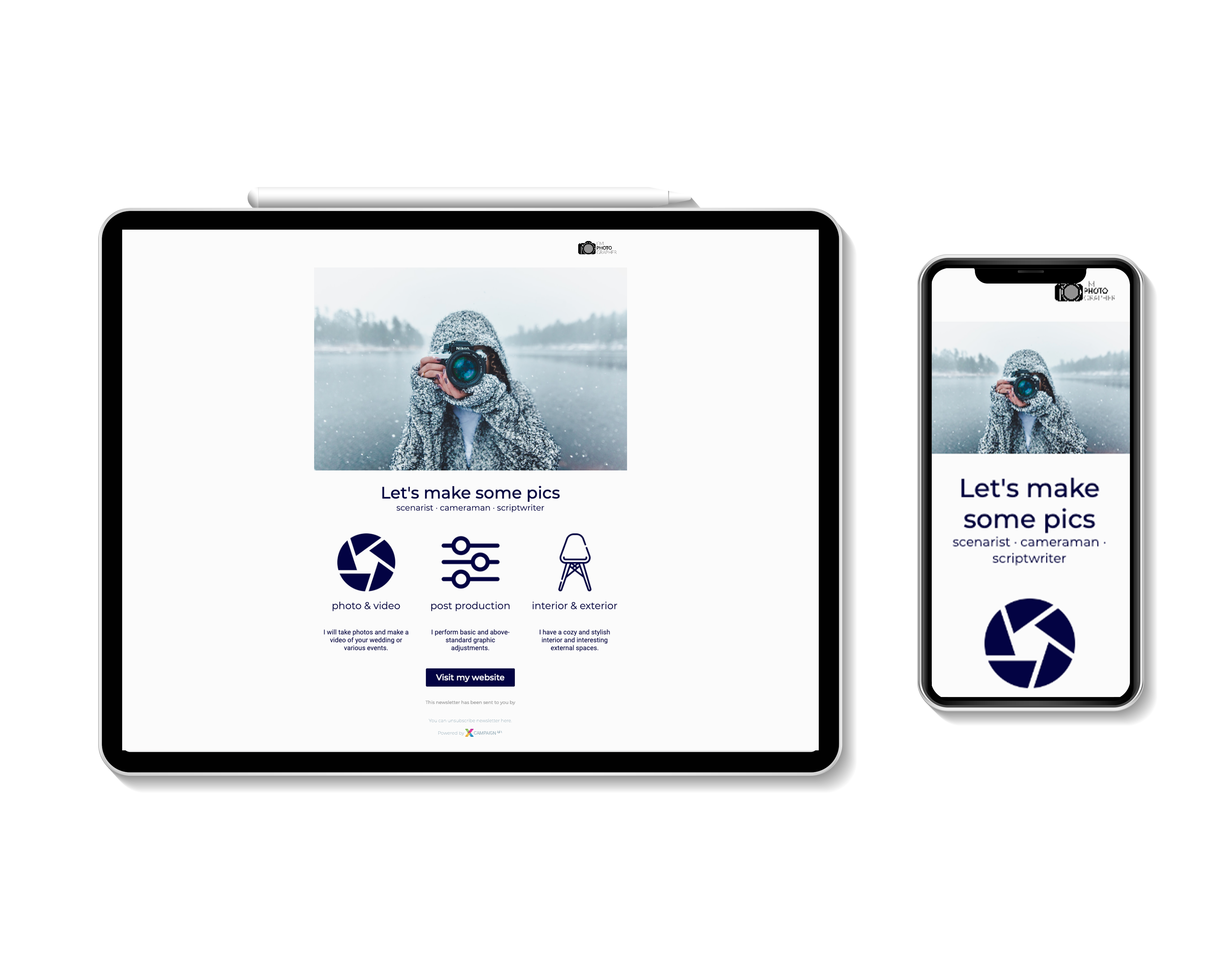
Image
Insère une image cliquable dans le modèle.
Ce bloc de conception combine les éléments suivants :
-
une image
-
un lien hypertexte
Une, deux, trois ou quatre images peuvent être insérées dans le modèle. Leur placement s’adapte automatiquement à la largeur de l’appareil.
Sur les téléphones portables, les images sont placées les unes en dessous des autres.
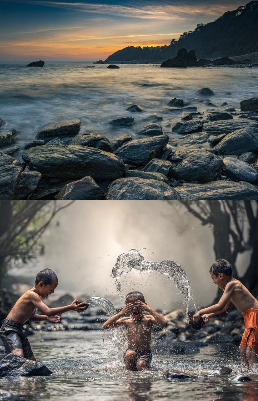
Une image
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
Deux images
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
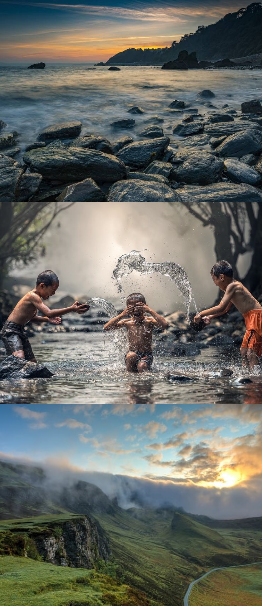
Trois images
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
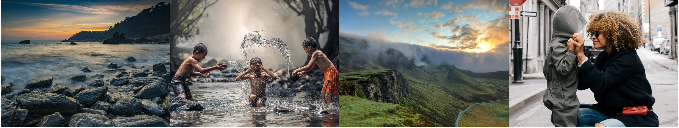
Quatre images
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
Les recommandations concernant la taille des images peuvent être trouvées ici.
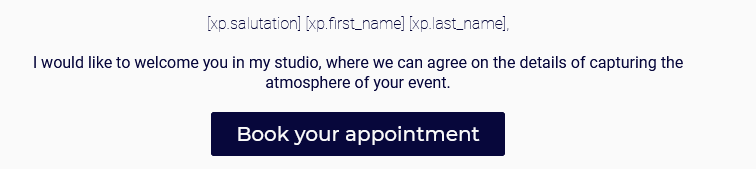
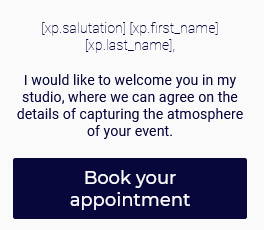
Salutation et contenu
Ce bloc design vous permet de vous adresser au destinataire par son nom et son prénom. Si le destinataire a une valeur de salutation, de prénom et de nom stockée dans ses données, ils seront automatiquement ajoutés lors de l’envoi du mailing. Sinon, la valeur précédant la virgule sera vide. Ce bloc de conception combine les éléments suivants :
-
une salutation du destinataire
-
un paragraphe de texte
-
un bouton avec un lien hypertexte
Exemple de variantes d’éléments :
Salutation |
Salutation et texte |
Salutation, texte et bouton |
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
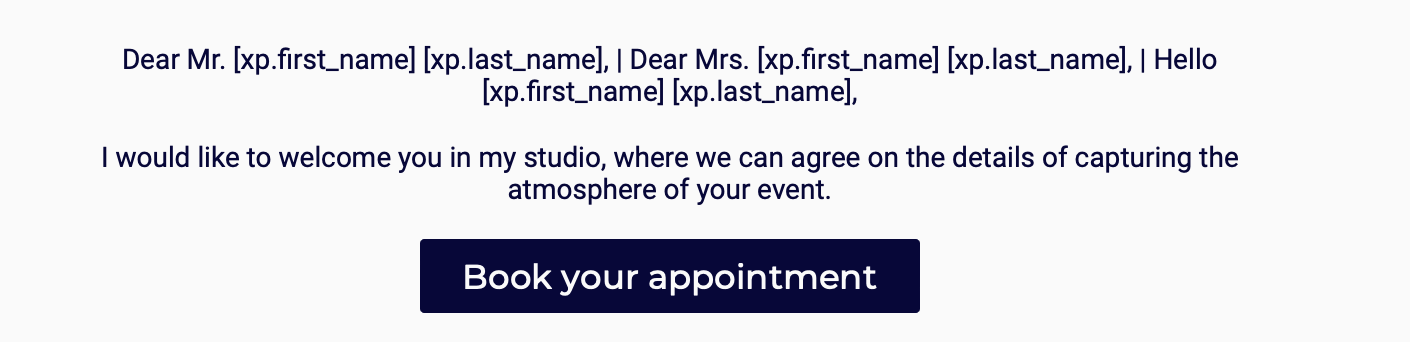
Formule d‘appel en fonction du sexe et contenu
Ce bloc de conception sélectionne automatiquement la formule de salutation définie dans le bloc de conception (par exemple "Cher Monsieur") en fonction du sexe du destinataire.
Il n’est pas nécessaire de connaître le sexe du destinataire.
Lors de la création d’un contenu de publipostage personnalisé, les valeurs du bloc sont automatiquement définies en fonction de la valeur de la salutation stockée dans les données du destinataire.
En plus de la formule de politesse, le nom et le prénom du destinataire doivent également être enregistrés dans les données du destinataire.
Si le nom du destinataire et/ou le destinataire n’est pas enregistré dans les détails, la valeur manquante avant la virgule sera vide.
En cas d’adresse inconnue, c’est cette dernière qui est utilisée.
Le bloc de conception combinant les éléments suivants :
-
la formule d‘appel en fonction de son sexe
-
un paragraphe de texte
-
un bouton avec un lien hypertexte
Exemple de variantes d’éléments :
Salutation |
Salutation et texte |
Salutation, texte et bouton |
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
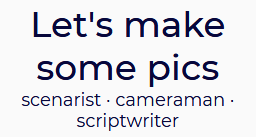
Titre et sous-titre
Ce bloc de conception combine ces éléments :
-
un titre significatif
-
un sous-titre
Sur les téléphones portables, les éléments sont placés les uns en dessous des autres.
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
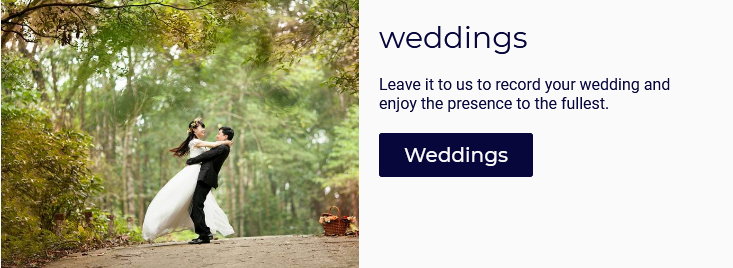
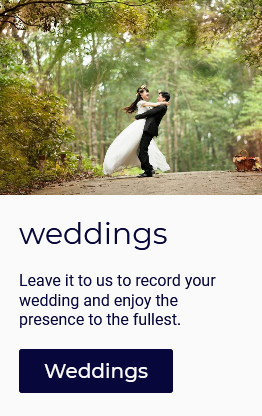
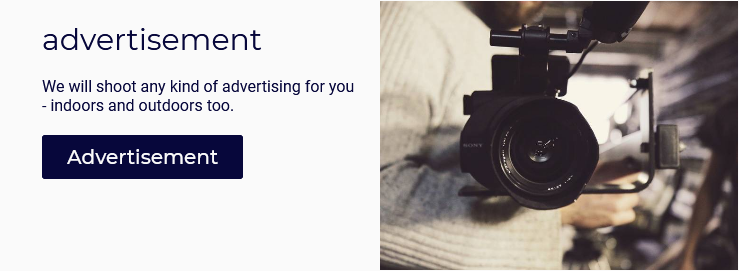
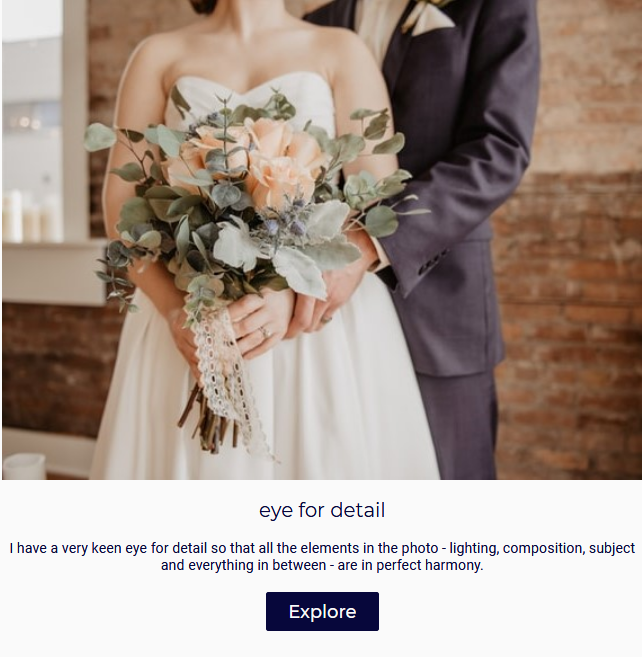
Image et contenu
Ce bloc de conception est constitué de deux colonnes combinant les éléments suivants :
-
une image dans l’une des colonnes
-
dans l’autre colonne :
-
un titre
-
un paragraphe de texte
-
un bouton avec un lien hypertexte
-
Ce bloc propose deux options pour la localisation de l’image (gauche ou droite).
Sur les téléphones portables, les colonnes sont placées sous l’image.
Image et contenu
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
Contenu et image
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
Les recommandations concernant la taille des images peuvent être trouvées ici.
Texte et bouton
Chaque colonne contient les éléments suivants :
-
un titre
-
un paragraphe de texte
-
un bouton avec un lien hypertexte
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
Text
Bloc de conception pour la saisie d’un paragraphe de texte.
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
Bouton
Ce bloc de conception insère un bouton avec l’hyperlien.
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
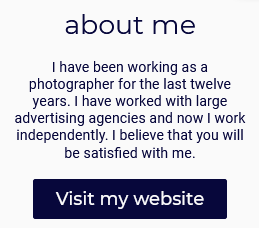
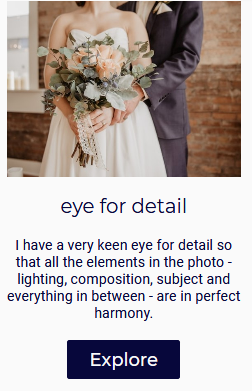
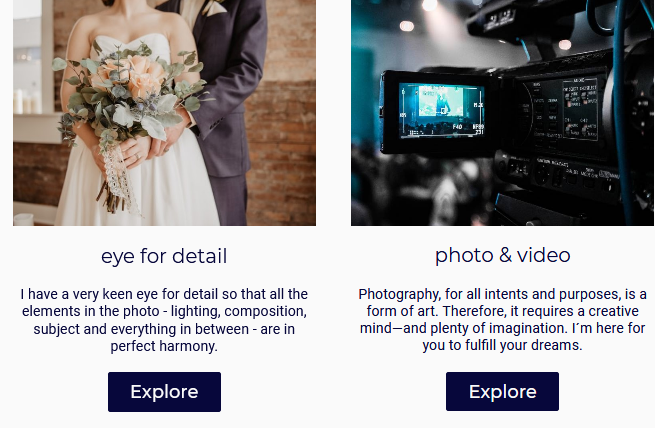
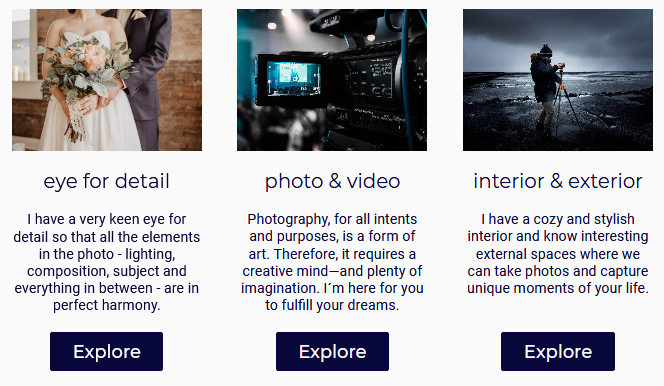
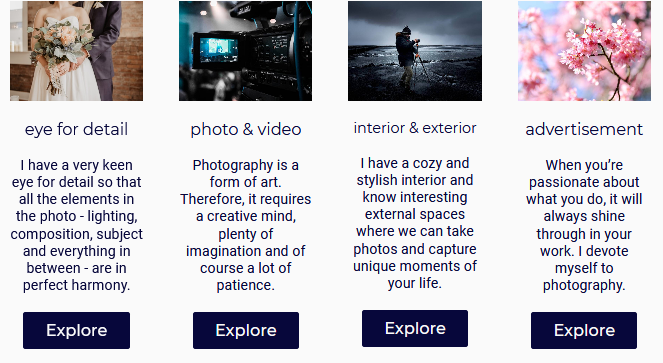
1-4 Icônes et contenu
Ce bloc de conception est créé avec jusqu’à quatre colonnes. Chaque colonne contient les éléments suivants :
-
une grande icône
-
un titre
-
du texte
-
un bouton avec un lien hypertexte
Sur les téléphones portables, les colonnes sont placées les unes en dessous des autres.
Paramètres du bloc de conception :
-
Individuel
Vous pouvez choisir votre propre couleur de fond, de texte et de bouton, ou même l’alignement du texte pour chaque colonne. Ce paramètre est disponible en cliquant sur l’icône.
-
Commun
Des paramètres tels que le nombre de colonnes, la taille des icônes, la taille de l’en-tête, la forme du bouton, etc. sont disponibles en cliquant sur l’icône.
Coller avec |
Ordinateur |
Téléphone portable |
|
|
Les colonnes sont placées les unes en dessous des autres |
Les recommandations concernant la taille des images peuvent être trouvées ici.
Colonnes (image et contenu)
Ce bloc de conception combine les éléments suivants :
-
une image
-
un paragraphe de texte
-
un bouton avec un lien hypertexte
Ce bloc de conception peut avoir jusqu’à quatre colonnes. La largeur de la colonne s’adapte au dispositif utilisé. Pour les variantes à colonnes multiples sur un téléphone mobile, les colonnes sont placées les unes en dessous des autres.
Une colonne
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
Deux colonnes
Coller avec |
Ordinateur |
Téléphone portable |
|
|
Les colonnes sont placées les unes en dessous des autres |
Trois colonnes
Coller avec |
Ordinateur |
Téléphone portable |
|
|
Les colonnes sont placées les unes en dessous des autres |
Quatre colonnes
Coller avec |
Ordinateur |
Téléphone portable |
|
|
Les colonnes sont placées les unes en dessous des autres |
Les recommandations concernant la taille des images peuvent être trouvées ici.
Séparateur
C’est un bloc de conception destiné à séparer les blocs qui se trouvent dans la partie contenu du mailing. Vous pouvez changer la couleur de la ligne de séparation et de son fond, l‘épaisseur et le style de la ligne.
Le bloc s’adapte à la largeur de l’appareil.
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
Logo/Impressum
Le bloc combine ces éléments :
-
un logo
-
du texte
Sur les téléphones portables, la partie texte est placée sous le logo.
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
Réseaux sociaux
Les logos des réseaux sociaux sont générés automatiquement si un lien de réseau est saisi. Il n’est pas possible d’utiliser des logos personnalisés.
Ce bloc combine les éléments suivants :
-
des logos et hyperliens vers les pages www des réseaux sociaux connus
-
une adresse électronique
-
un numéro de téléphone
Sur les téléphones portables, les logos sont placés les uns en dessous des autres.
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
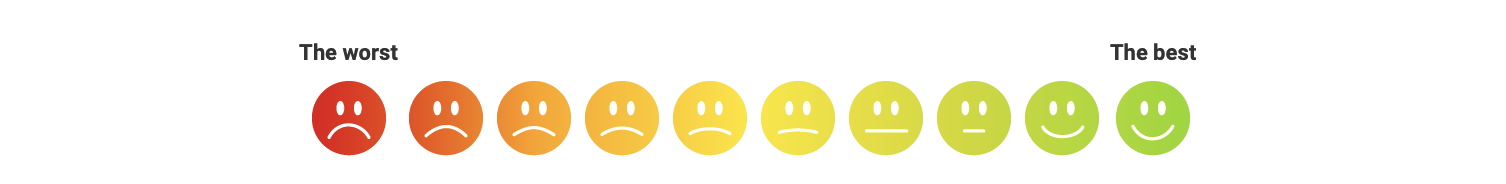
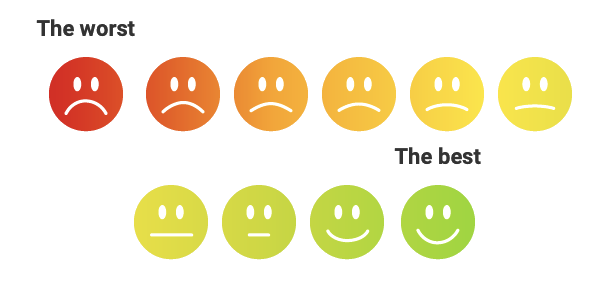
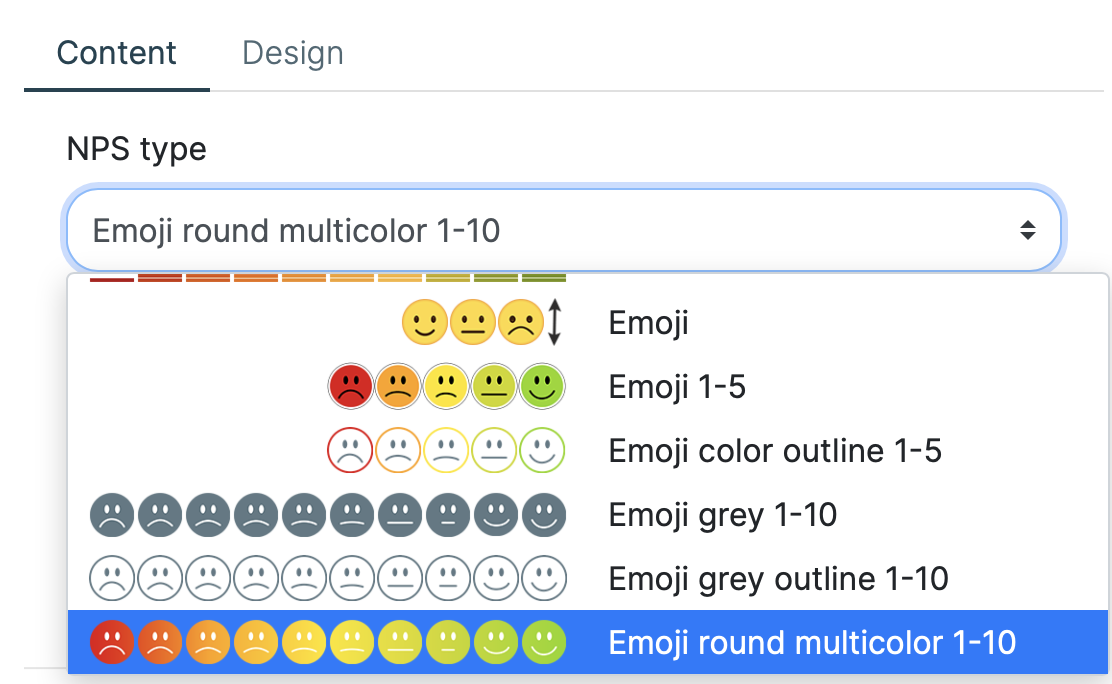
Net Promoter Score
Voulez-vous donner la possibilité d’évaluer votre mailing à vos destinataires ? Incluez ce bloc de conception dans le contenu du mailing.
Nous avons préparé un certain nombre de types d’évaluation différentes, vous pouvez les trouver dans le détail du bloc dans la section type de NPS:

Vous pouvez également définir un titre personnalisé qui sera utilisé pour la section d’évaluation du mailing.
Et comment l’évaluation fonctionne-t-elle ?
Chaque courriel envoyé contiendra l’évaluation sélectionnée.
Si le destinataire du courriel clique sur l’une des options, il sera redirigé vers une page de destination prédéfinie et sa réponse sera enregistrée dans les statistiques du mailing.
Le bloc de conception contient les éléments suivants :
-
sélection de modèles prédéfinis pour le Net Promoter Score
-
titre
L’image suivante montre l’un des modèles possibles pour l’évaluation du mailing.
Coller avec |
Ordinateur |
Téléphone mobile |
|
|
|
Bloc de conception pour l’en-tête et le pied de page du modèle
Aucun autre bloc de conception ne peut être ajouté à l’en-tête et au pied de page du modèle. Cette partie est réservée uniquement aux blocs prédéfinis pour Aperçu de l’URL, Se désabonner et Droit d’auteur.
-
la position du bloc est fixe
-
un bloc ne peut pas être inséré
-
le texte du lien de désabonnement doit être saisi
-
les éléments que vous avez laissés en blanc ne seront pas visibles dans le modèle ou dans le contenu du mailing
-
le bloc de conception ne sera pas affiché si tous ses éléments sont vides
Aperçu de l’URL
Un bloc de texte prédéfini conçu pour prévisualiser un courriel dans un navigateur web est inséré dans l’en-tête de l’envoi. Ce bloc n’apparaît que lorsque vous consultez un courriel sur votre ordinateur.
Vous pouvez modifier le contenu d’un élément en cliquant sur l’icône directement dans l’éditeur de modèle.
Coller avec |
Ordinateur |
Téléphone mobile |
ne peut pas être inséré |
|
le bloc n’est pas affiché |
Se désabonner
Bloc de conception conçu pour le pied de page uniquement. Ce bloc contient un champ obligatoire pour la saisie d’un lien de désabonnement.
Le bloc s’adapte à la largeur de l’appareil.
Coller avec |
Ordinateur |
Téléphone portable |
ne peut être inséré |
|
|
Droit d’auteur
Bloc de conception conçu pour le pied de page uniquement. Il contient un texte, un logo XCAMPAIGN et un lien vers la page d’information sur le produit.
Seul le champ de texte peut être édité, les autres champs sont cachés. Si vous avez un abonnement payant, vous pouvez supprimer le texte. Le bloc ne sera alors pas affiché dans le mailing.
Coller avec |
Ordinateur |
Téléphone portable |
ne peut pas être inséré |
|
|
Impressum
Ce bloc de conception est inséré dans le pied de page du mailing et vous pouvez l’utiliser pour insérer jusqu’à 4 liens vers les informations importantes figurant sur votre site web (par exemple, les pages contenant les conditions d’utilisation, la protection des données personnelles, etc.)
Ce bloc combine les éléments suivants :
-
Hyperliens (jusqu’à 4)
-
du texte
Sur les téléphones portables, la partie texte est placée sous les hyperliens.
Coller avec |
Ordinateur |
Téléphone portable |
|
|
|
Règles pour l’insertion d’images
Si vous respectez les règles suivantes, vos courriels auront toujours un aspect professionnel.
L’image insérée s’ajuste automatiquement à la taille souhaitée et le rapport hauteur/largeur est maintenu lors de la mise à l’échelle.
Élément de conception |
Taille de l’image |
|
|
|
|
|
|
|
Comportement général du modèle
-
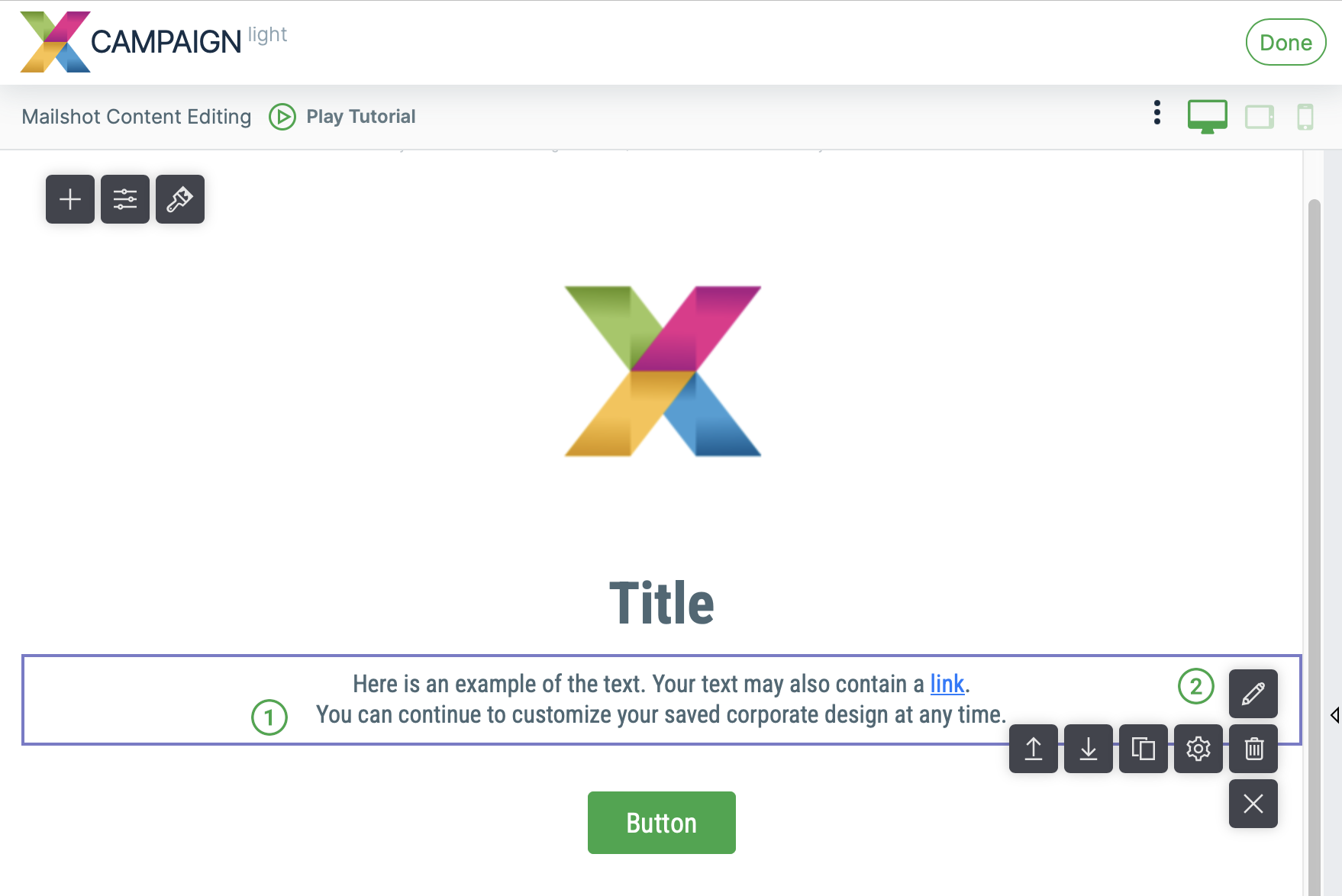
Après avoir cliqué sur le bloc de conception sélectionné, des outils d’édition apparaissent sur la droite.
-
Le modèle comporte des exemples du contenu prédéfinis.
-
La boîte de dialogue de l’éditeur est utilisée pour saisir votre propre contenu, qui peut être ouvert pour chaque élément en cliquant sur l’icône
.
Outre le contenu, vous pouvez également définir les paramètres du bloc de conception souhaité (couleurs, taille des polices, etc.). -
Si la valeur par défaut (c’est-à-dire lorem ipsum) reste dans la zone de texte, une icône
s’affiche à côté du champ d’édition.
Le contenu peut également être vérifié directement à partir du menu contextuel.
Tous les blocs où la valeur par défaut a été trouvée sont mis en évidence. -
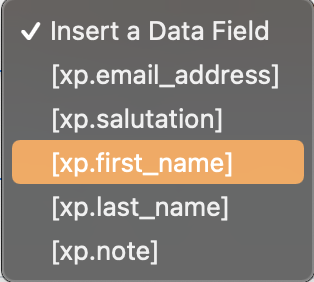
Vous pouvez également insérer des noms de champs depuis votre structure de données dans le champ de texte afin de préparer un contenu plus personnalisé pour votre mailing. Utilisez simplement l’option Insérer un champ de données, si elle vous est proposée :

-
Le bouton n’apparaît pas dans le bloc tant que vous n’avez pas saisi la valeur de l’hyperlien.
-
Tous les champs des hyperliens sont par défaut vide (sauf le lien de désabonnement).
-
Le bloc de conception n’apparaît pas si tous ses éléments sont vides.
-
-
La sélection des polices utilisées pour les titres et les textes fait partie des paramètres de l’élément de conception de l'Aperçu de l’URL.
-
Les blocs de conception placés dans la partie principale du modèle, c’est-à-dire en dehors de l’en-tête et du pied de page du modèle, peuvent être :
-
Se déplacer librement à l’aide des icônes
ou de la souris
-
copié (
) et supprimé (
).
-
-
Utilisez l’icône
en haut à gauche pour ajouter un nouveau bloc de conception. Le bloc est inséré à la fin du contenu.
-
Vous pouvez changer les couleurs (texte, boutons, arrière-plan), les polices ou les logos de l’ensemble du mailing très rapidement à l’aide de l’icône
. Pour plus d’informations, voir Modification de la conception du publipostage à l’aide de X-Designer.
Personnaliser l’apparence du modèle
Si vous pouvez modifier l’apparence de l’élément de conception, l’onglet Conception s’affiche dans les détails.
Vous pouvez également y modifier l’apparence des différents éléments utilisés dans le bloc de conception (par exemple, le titre, le texte, les boutons, etc.). Vous pouvez reconnaître l’élément sur lequel vous travaillez actuellement à partir du nom du champ ; la propriété éditée est déterminée par le texte entre parenthèses, tel que "Bouton (couleur de fond)".
Une fois que vous avez modifié l’un des éléments de conception par défaut, vos paramètres de bloc seront utilisés lorsque vous insérerez le même bloc dans le mailing édité. Il n’est donc pas nécessaire d’apporter plusieurs fois les mêmes modifications à l’apparence.
|
Note
|
Si vous ne souhaitez modifier que la couleur d’une partie du texte, utilisez l’éditeur directement dans le champ de texte. Plus d’informations ici. |
Paramètres du texte personnalisé
Famille de polices
Vous pouvez définir la police qui sera utilisée pour le titre et celle qui sera utilisée pour les autres textes. La sélection de la famille de polices est disponible en cliquant sur l’icône directement dans l’éditeur principal.
La famille de polices ne peut être sélectionnée que dans l’élément de conception Aperçu de l’URL.
Cliquez sur le fichier et sélectionnez la famille de police souhaitée. Celle-ci se compose toujours de plusieurs polices de caractères. La première police de la liste sélectionnée sera utilisée comme police par défaut. Les polices supplémentaires seront utilisées de manière séquentielle si le destinataire du courriel n’a pas installé la police de premier choix sur son ordinateur.
Alignement du texte
Si vous modifiez l’alignement pour les éléments de conception 1-4 Icônes et contenu et Colonnes (image et contenu) , ce paramètre est commun à toutes les colonnes contenues dans l’élément et n’est disponible que lors de la première modification de la colonne. Sélectionnez la méthode d’alignement du texte souhaitée (gauche, centre, droite) parmi les options prédéfinies.
Taille de la police
Selon le type de bloc de conception choisi, la taille de la police peut être définie pour les titres, les boutons et le texte lui-même. La taille peut être modifiée avec les flèches à côté du champ ou avec la barre latérale.
Texte en gras (poids de la police)
Vous souhaitez utiliser une police plus grasse ou plus fine ? Il suffit de cliquer sur la case pour choisir parmi la sélection celle qui vous convient le mieux.
Changement de la taille du texte
Le texte est-il prêt et faut-il qu’il soit, par exemple, tout en majuscules ?
Il suffit de cliquer sur la case et de choisir comment le texte doit être modifié :
-
tout en majuscules (upercase)
-
tout en minuscules (lowercase)
-
une majuscule sur toutes les premières lettres (capitalize)
-
laissé tel quel (none).
Marge intérieure (rembourrage)
Ce paramètre spécifie la distance entre le contenu intégré (par exemple, le texte du bouton) et les bords supérieur et inférieur de l’élément dans lequel le contenu est inséré (par exemple, à partir du bord du bouton).
Ce terme est connu sous le nom de "rembourrage".
Forme des boutons (rayon-frontière)
Le rayon de la bordure vous permet de définir la forme du bouton : rectangulaire ou avec des coins arrondis (et de combien ils seront arrondis).
Vous pouvez modifier la taille en utilisant les flèches à côté du champ ou en utilisant la barre latérale.
Couleur de l’ensemble du texte
Vous pouvez modifier la couleur du texte, le fond du texte et le fond des boutons. Le code couleur sélectionné et son nom sont affichés dans le champ et, sur le côté gauche, vous pouvez voir un aperçu de la couleur. Vous pouvez voir en un coup d’œil quelle couleur est actuellement définie.
Choisissez une couleur dans la palette
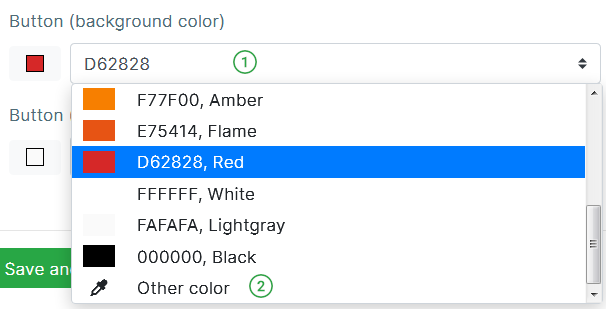
Pour changer la couleur, cliquez sur le champ et sélectionnez la teinte souhaitée dans la boîte de sélection (dans la palette prédéfinie).
Définir des couleurs personnalisées
Pour changer la couleur :
-
Cliquez sur la case du nom de la couleur.
-
Sélectionnez l’option Autre couleur.

-
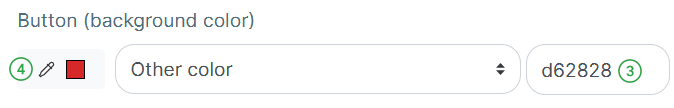
Au lieu du nom de la couleur d’origine, le texte "Autre couleur" se trouve dans le champ.
Si vous connaissez le code couleur hexadécimal, inscrivez-le directement dans la case (par exemple,d62828).
-
Si vous devez sélectionner une teinte directement dans la palette, cliquez sur l’icône
à côté de l’aperçu de la couleur.
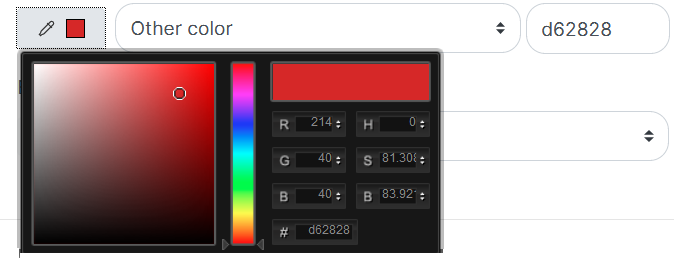
Une fenêtre de dialogue de sélection des couleurs s’ouvre.
Utilisez l’une des options suivantes pour sélectionner une couleur :
-
Cliquez avec la souris dans la case de la teinte de couleur souhaitée.
-
Dans le panneau situé au-dessus du code hexadécimal, sélectionnez le type de couleur souhaité (par exemple, les nuances de vert), puis spécifiez la teinte en cliquant avec la souris dans la boîte située au-dessus du panneau.
-
Si vous connaissez le code hexadécimal de la couleur, écrivez-le directement dans le champ (par exemple
4c6874).Confirmez votre sélection en cliquant sur le bouton Fermer. La fenêtre se ferme et vous pouvez voir la teinte sélectionnée dans l’aperçu des couleurs.
-
Modifier une partie du texte
Vous souhaitez mettre en évidence une partie du texte ou ajouter un lien au texte ?
-
Sélectionnez le bloc de texte à modifier en cliquant sur.
-
Cliquez sur le bouton d’édition (icône
).

-
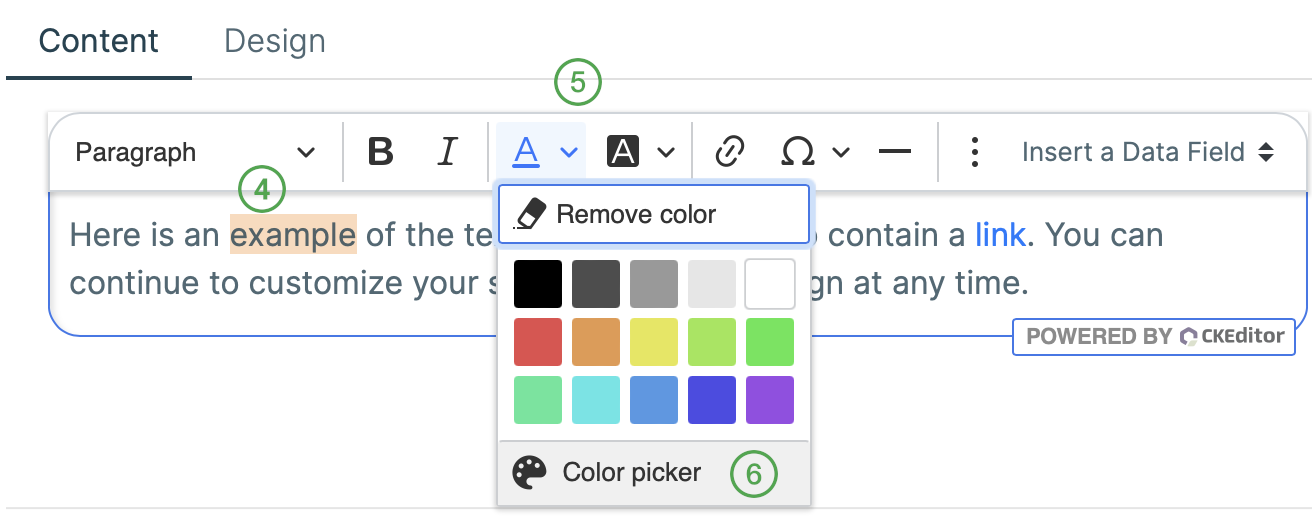
La boîte de dialogue d’édition du contenu s’ouvre. Vous disposez d’un certain nombre d’icônes familières aux éditeurs de texte.

-
Sélectionnez la partie du texte que vous souhaitez modifier.
-
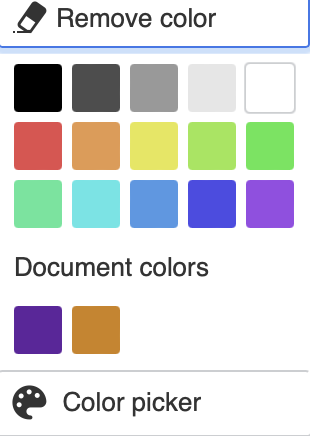
Sélectionnez le bouton d’édition approprié, par exemple le bouton de couleur du texte. Vous pouvez sélectionner une couleur dans la palette de couleurs prédéfinie.
-
Pour spécifier une couleur en dehors de la gamme de couleurs prédéfinie, cliquez sur Sélecteur de couleurs. La boîte de dialogue de sélection des couleurs s’ouvre :

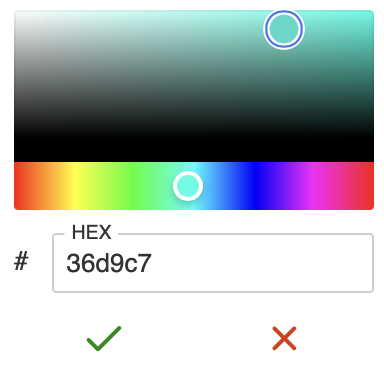
Utilisez l’une des options suivantes pour sélectionner une couleur :
-
Cliquez avec la souris dans la case de la teinte de couleur souhaitée.
-
Entrez la couleur dans le champ HEX en utilisant son code hexadécimal.
-
Dans le panneau situé au-dessus du code hexadécimal, sélectionnez le type de couleur souhaité (par exemple, les nuances de vert), puis spécifiez la teinte en cliquant avec la souris dans la boîte située au-dessus du panneau.
Confirmez votre choix de couleur en cliquant sur l’icône
. Couleurs ajoutées à l’aide de l’option Sélecteur de couleurs sont automatiquement ajoutées à la liste des Couleurs du document

-
Modification de la conception du publipostage à l’aide de X-Designer
Vous avez votre propre site web et vous souhaitez que vos publipostages utilisent le même design ?
Il suffit de choisir l’option X-Designer lors de la sélection du type de contenu.
X-Designer scanne la page web spécifiée et crée votre nouveau modèle en utilisant le logo, les couleurs et les polices de votre entreprise.
Le modèle créé dans votre charte graphique contient les éléments de conception les plus couramment utilisés.
Le modèle peut ensuite être modifié de la même manière que les modèles qu’il propose Bibliothèque de modèles.
Vous pouvez également utiliser cette fonctionnalité pour tout envoi de courrier créé à partir des modèles proposés sur la page Bibliothèque de modèles.
Il suffit d’ouvrir X-Designer en cliquant sur l’icône
et sélectionnez l’option Page Web.
Entrez votre site web dans le champ et cliquez sur l’option Démarrage.
X-Designer crée automatiquement un modèle à partir du site web spécifié, conformément à l’identité de votre entreprise.
Pour plus d’informations sur l’utilisation de X-Designer, voir ici.
|
Note
|
Il s’agit d’une traduction automatique générée par une machine. |