|
|

|
Wählen Sie einen Entwurf aus unserem Themenmenü im Entwurf der Vorlagenbibliothek aus, der am besten zu Ihrem Mailinginhalt und Ihren Designanforderungen passt.
Dann müssen Sie nur noch die Bilder ändern, Texte und Hyperlinks hinzufügen, die Farben entsprechend Ihrer Corporate Identity definieren, und fertig.
Das Verschieben, Löschen und Hinzufügen von Konstruktionsblöcken sind Standardfunktionen.
Unterstützte Absatzblöcke
Für den Inhalt des Mailings festgelegte Absatzblöcke
Die von Ihnen gewählte Vorlage wird nur einige der unten aufgeführten Designblöcke enthalten.
Natürlich haben Sie jederzeit die Möglichkeit, jeden der Blöcke zum Inhalt Ihres Mailings hinzuzufügen.
Wie Sie dies tun können, erfahren Sie im Abschnitt Allgemeines Verhalten der Vorlage .
Möchten Sie Ihr Design anpassen?
Alles, was in der Vorlage geändert werden kann, finden Sie hier.
Darüber hinaus können alle Vorlagen automatisch geändert werden. Design automatisch an das Design Ihrer Website anpassen.
|
||
|
|
|
Für die Kopf-/Fusszeile des Mailings festgelegte Designblöcke
Wir haben Designblöcke vorbereitet, die für das Mailing in der Kopf- und Fusszeile der Vorlage erforderlich sind. Diese Blöcke können Sie nur teilweise bearbeiten.
Kurzbeschreibung der Designblöcke
Logo
Dieser Designblock kombiniert diese Elemente:
-
das Firmenlogo
-
Text (Firmenname)
-
einen Hyperlink
Auf Mobiltelefonen werden sowohl das Logo als auch die Kopfzeile zentriert.
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Bild
Bild fügt ein klickbares Bild in die Vorlage ein.
Dieser Designblock kombiniert die folgenden Elemente:
-
ein Bild
-
einen Hyperlink
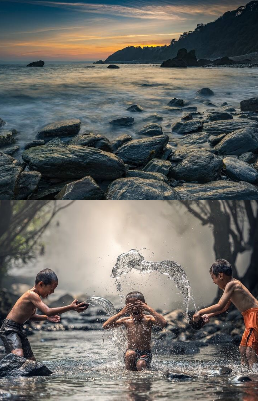
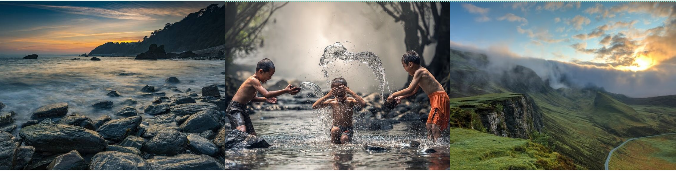
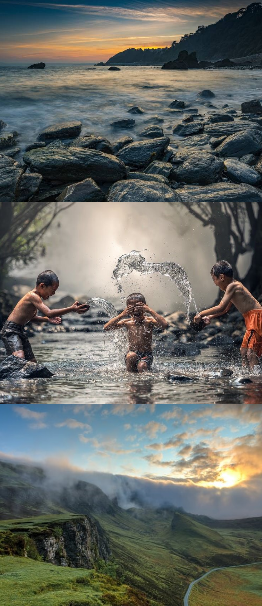
Es können ein, zwei, drei oder vier Bilder in die Vorlage eingefügt werden. Ihre Platzierung passt sich automatisch an die Breite des Geräts an.
Bei Mobiltelefonen werden die Bilder untereinander angeordnet.
Ein Bild
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
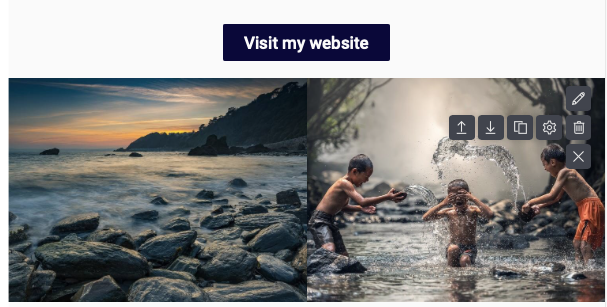
Zwei Bilderr
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Drei Bilder
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Vier Bilder
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Empfehlungen für Bildgrössen finden Sie hier.
Anrede mit Inhalt
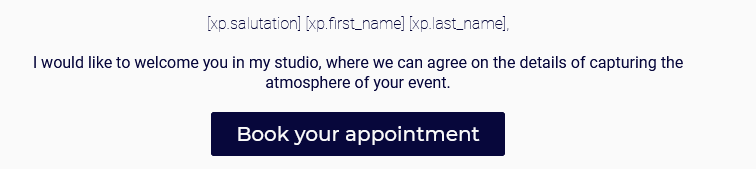
Dieser Designblock ermöglicht es Ihnen, den Empfänger mit Vor- und Nachnamen anzusprechen. Wenn in den Daten des Empfängers ein Wert für Anrede, Vor- und Nachname gespeichert ist, werden diese beim Versand des Mailings automatisch hinzugefügt. Andernfalls ist der Wert vor dem Komma leer. Dieser Designblock kombiniert die folgenden Elemente:
-
die Anrede des Empfängers
-
einen Textabsatz
-
eine Schaltfläche mit einem Hyperlink
Beispiel für Elementvarianten:
Anrede |
Anrede und Text |
Anrede, Text und Schaltfläche |
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Anrede nach Geschlecht und Inhalt
Dieser Designblock wählt automatisch die im Designblock definierte Anrede (z.B. "Sehr geehrter Herr") entsprechend dem Geschlecht des Empfängers aus.
Das Geschlecht des Empfängers muss nicht bekannt sein.
Bei der Erstellung von personalisierten Mailing-Inhalten werden die Werte im Block automatisch entsprechend dem in den Empfängerdaten gespeicherten Wert für die Anrede gesetzt.
In den Empfängerdaten müssen neben der Anrede auch der Vor- und Nachname des Empfängers hinterlegt sein.
Wenn der Name des Empfängers und/oder des Empfängers nicht in den Details gespeichert ist, wird der fehlende Wert vor dem Komma leer sein.
Im Falle einer unbekannten Adresse ist letztere zu verwenden.
Ein Designblock, der die folgenden Elemente kombiniert:
-
die Anrede des Empfängers je nach Geschlecht
-
einen Textabsatz
-
eine Schaltfläche mit einem Hyperlink
Beispiel für Elementvarianten:
Anrede |
Anrede und Text |
Anrede, Text und Schaltfläche |
Einfügen mit |
Computer |
Mobiltelefon |
|
|
|
Überschrift und Unterüberschrift
Dieser Designblock kombiniert diese Elemente:
-
Haupttitel
-
Untertitel
Bei Mobiltelefonen sind die Elemente untereinander angeordnet.
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
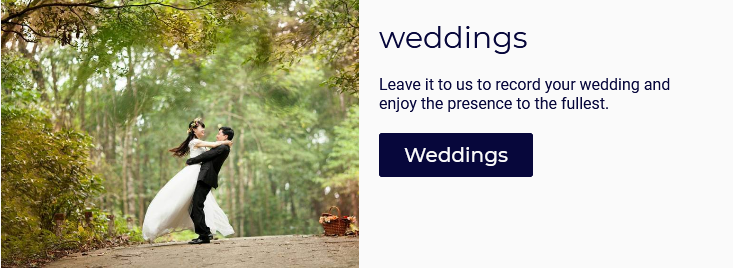
Bild und Inhalt
Dieser Designblock besteht aus zwei Spalten, welche folgenden Elemente kombinieren:
-
ein Bild in einer der Spalten
-
in der anderen Spalte:
-
der Titel
-
einen Textabsatz
-
eine Schaltfläche mit Hyperlink
-
Dieser Block hat zwei Optionen für die Bildpositionierung (links oder rechts).
Bei einem Mobiltelefon werden die Spalten unterhalb des Bildes platziert.
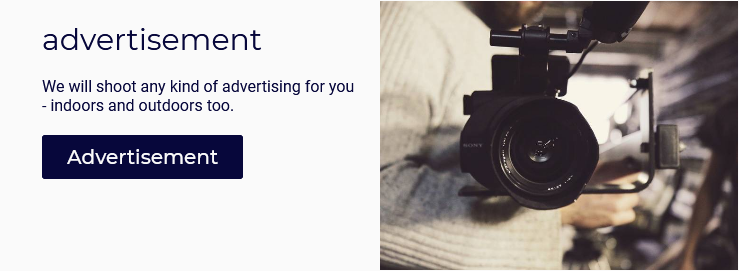
Bild und Inhalt
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
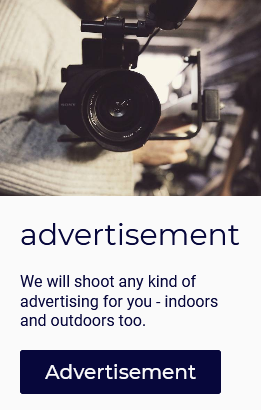
Inhalt und Bild
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Empfehlungen für Bildgrössen finden Sie hier.
Text und Schaltfläche
Dieser Designblock kombiniert die folgenden Elemente:
-
der Titel
-
einen Textabsatz
-
eine Schaltfläche mit Hyperlink
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Text
Designblock für die Eingabe eines Textabsatzes.
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Schaltfläche
Dieser Designblock fügt eine Schaltfläche mit dem Hyperlink zur Vorlage ein.
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Highlight
Sie können die Variante verwenden, um wichtige Informationen oder einen wichtigen Teil der Nachricht hervorzuheben. Sie hebt wichtige Details hervor und sorgt dafür, dass sie nicht übersehen werden. Wie bei Schaltflächen können Sie abgerundete Ecken verwenden.
-
der Titel
-
einen Textabsatz
-
eine Schaltfläche mit Hyperlink
-
Sie können alle Teile oder nur einige davon verwenden.
Einfügen mit |
Computer |
Mobiltelefon |
|
|
|
1-4 Symbole und Inhalt
Dieser Designblock wird mit bis zu vier Spalten angelegt. Jede Spalte enthält die folgenden Elemente:
-
ein grosses Icone
-
der Titel
-
Text
-
eine Schaltfläche mit einem Hyperlink
Bei Mobiltelefonen sind die Spalten untereinander angeordnet.
Designblock-Einstellungen:
-
Individuell
Sie können für jede Spalte eine eigene Hintergrund-, Text- und Schaltflächenfarbe und sogar die Textausrichtung wählen. Diese Einstellung ist durch Klicken auf das Symbolverfügbar.
-
Gemeinsame
Einstellungen wie die Anzahl der Spalten, die Grösse des Symbols, die Grösse der Überschrift, die Form der Schaltfläche usw. sind durch Klicken aufverfügbar.
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
Die Spalten sind untereinander angeordnet |
Empfehlungen für Bildgrössen finden Sie hier.
Bild Kasten
DDieser Designblock kombiniert die folgenden Elemente:
-
ein Bild
-
einen Textabsatz
-
eine Schaltfläche mit Hyperlink
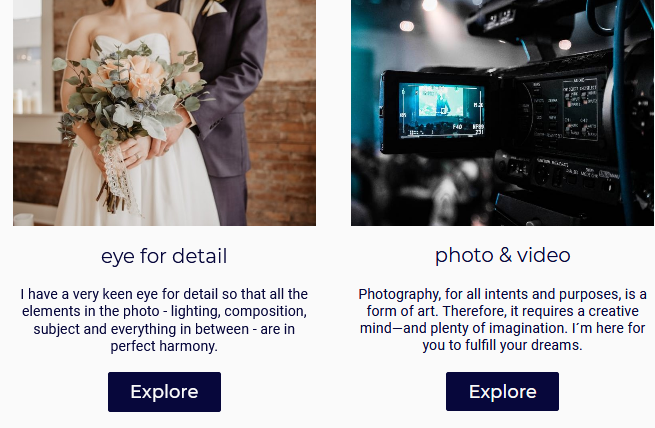
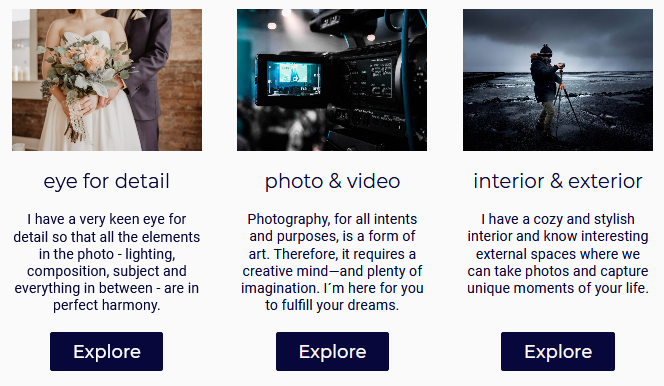
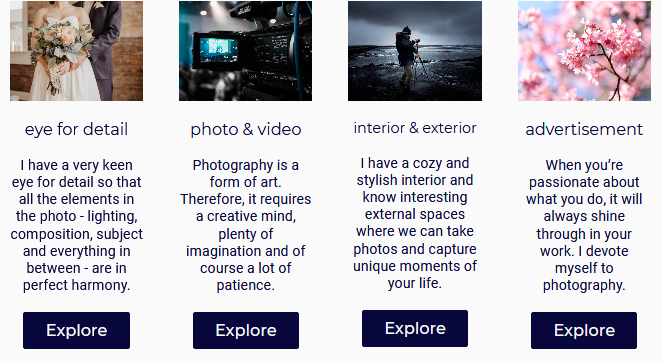
Dieser Designblock kann bis zu vier Spalten haben. Die Spaltenbreite passt sich an das verwendete Gerät an. Bei mehreren Spaltenvarianten auf einem Mobiltelefon werden die Spalten untereinander angeordnet.
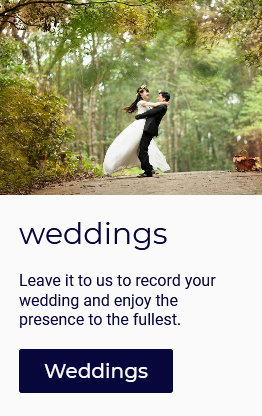
Bild Kasten 1
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Bild Kasten 2
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
Die Spalten sind untereinander angeordnet |
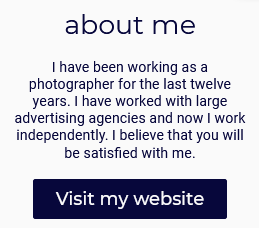
Bild Kasten 3
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
Die Spalten sind untereinander angeordnet |
Bild Kasten 4
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
Die Spalten sind untereinander angeordnet |
Empfehlungen für Bildgrössen finden Sie hier.
Trennzeichen
Ein Designblock zum Trennen von Blöcken, die sich im Inhaltsteil des Mailings befinden. Sie können die Farbe der Trennlinie und ihres Hintergrunds, die Gewichtung und den Stil der Linie ändern.
Der Block passt sich an die Breite des Geräts an.
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Streifen
Diese Variante ist für die Trennung von Blöcken gedacht, die im Inhaltsteil des Mailings platziert sind.
Im Gegensatz zur monochromen Version können Sie bei Trennzeichen bis zu 12 verschiedene Farben angeben.
Sie können Trennlinien mit einem Farbverlauf oder verschiedenen Farben erstellen.
Wie viele Farben Sie verwenden, bleibt Ihnen überlassen.
Der Block passt sich an die Breite des Geräts an.
Einfügen mit |
Computer |
Mobiltelefon |
|
|
|
Logo und Impressum
Der Block kombiniert diese Elemente:
-
ein Logo
-
Text
Auf Mobiltelefonen wird der Textteil unter dem Logo platziert.
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Soziale Netzwerke
Social-Networking-Logos werden automatisch generiert, wenn ein Netzwerk-Link eingegeben wird. Benutzerdefinierte Logos können nicht verwendet werden.
Dieser Block kombiniert die folgenden Elemente:
-
Logos und Hyperlinks zu WWW-Seiten bekannter sozialer Netzwerke
-
eine E-Mail-Adresse
-
eine Telefonnummer
Auf Mobiltelefonen sind die Logos untereinander angeordnet.
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
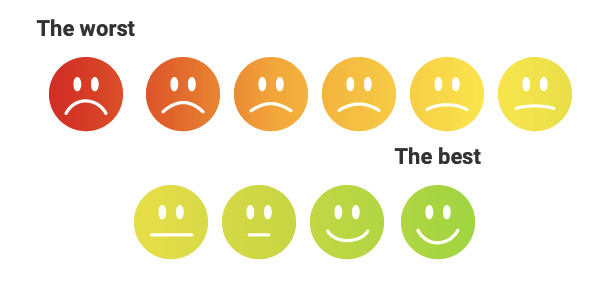
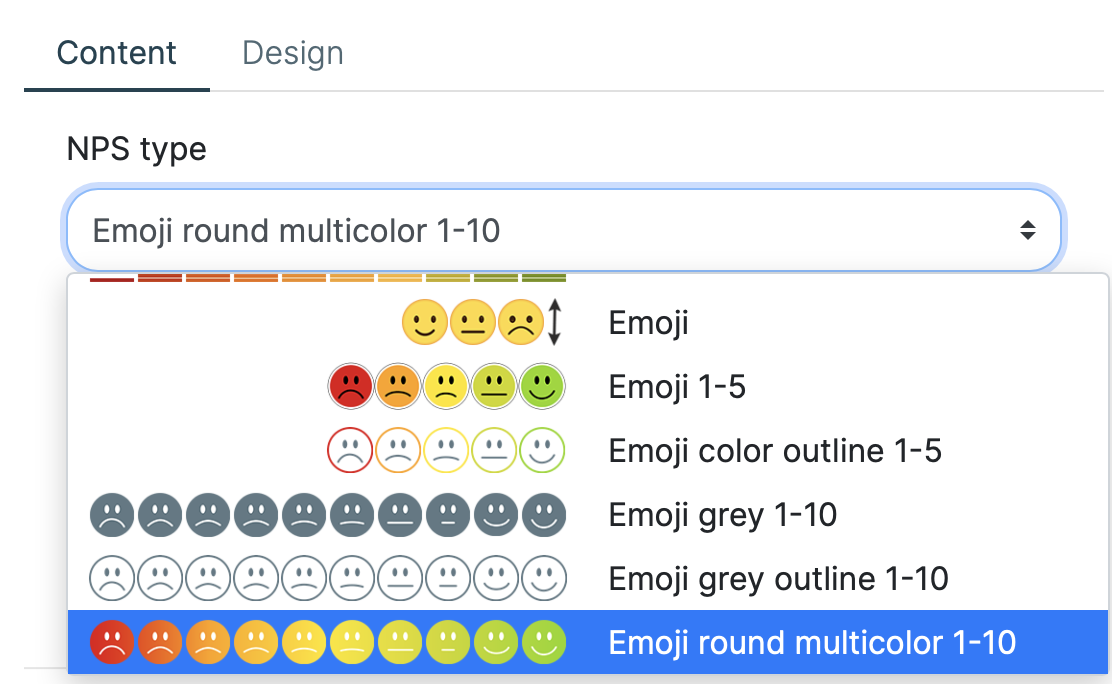
Net Promoter Score
Möchten Sie Ihren Empfängern die Möglichkeit geben, Ihr Mailing zu bewerten? Fügen Sie diesen Designblock in den Inhalt des Mailings ein.
Wir haben verschiedene Arten von Bewertungen vorbereitet, die Sie in den Blockdetails im Abschnitt NPS-Typ finden:

Sie können auch eine benutzerdefinierte Überschrift definieren, die für den Bewertungsteil des Mailings verwendet wird.
Und wie funktioniert die Bewertung?
Jede gesendete E-Mail enthält die ausgewählte Bewertung.
Wenn der Empfänger der E-Mail auf eine der Optionen klickt, wird er zu einer vordefinierten Landing Page weitergeleitet und seine Reaktion wird in den Mailing-Statistiken erfasst.
Der Entwurfsblock enthält die folgenden Elemente:
-
Auswahl an vordefinierten Vorlagen für Net Promoter Score
-
Überschrift
Das folgende Bild zeigt eine der möglichen Vorlagen für die Auswertung eines Mailings.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
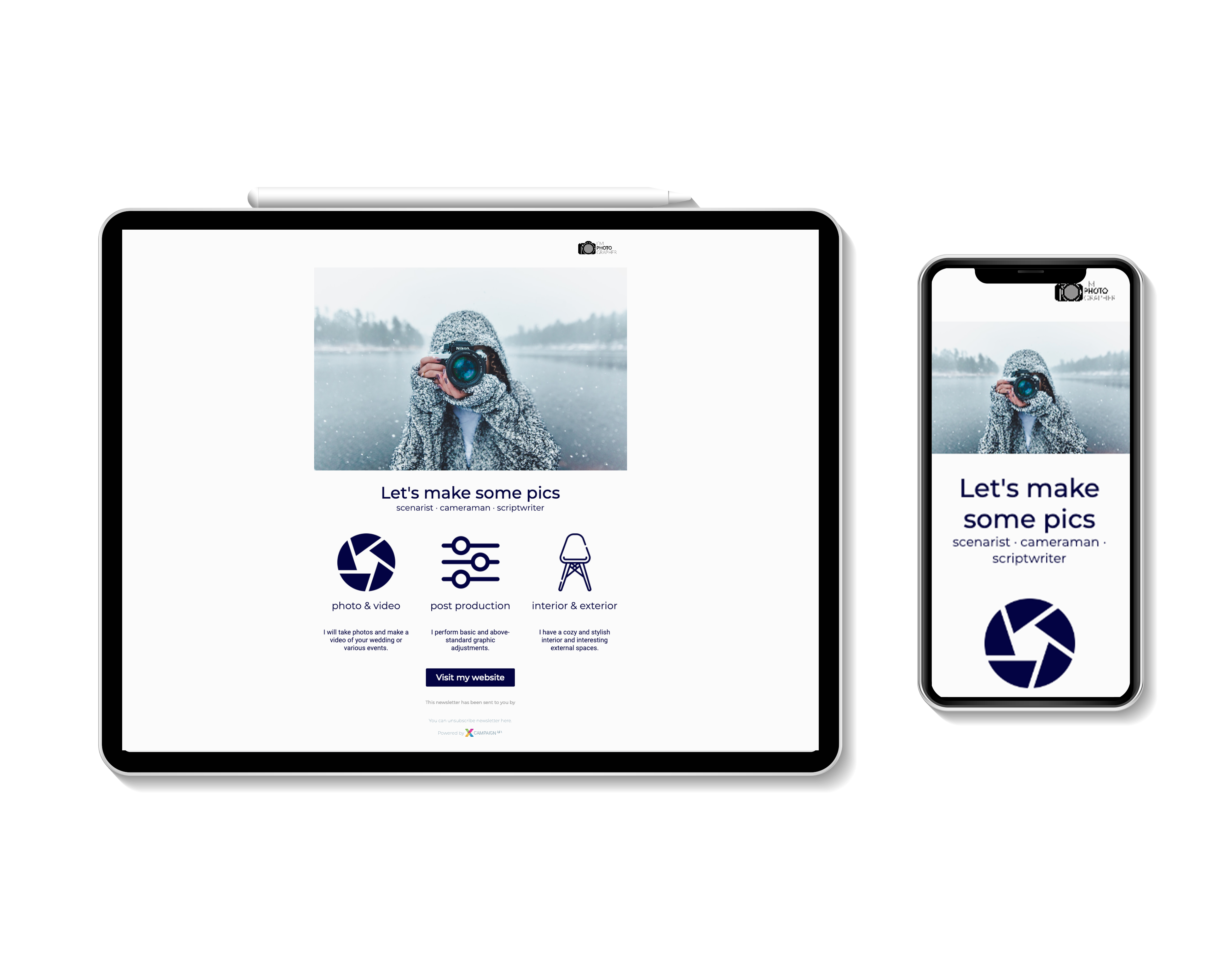
Designblock für die Kopf- und Fusszeile der Vorlage
Es können keine weiteren Designblöcke zur Kopf- und Fusszeile der Vorlage hinzugefügt werden. Dieser Teil ist nur für vordefinierte Blöcke reserviert für URL-Vorschau,Abmelden, und Urheberrecht.
-
die Position des Blocks ist festgelegt
-
ein solcher Block kann nicht eingefügt werden
-
der Text des Abmeldelinks muss eingegeben werden
-
Elemente, die Sie leer gelassen haben, sind weder in der Vorlage noch im Inhalt des Mailings sichtbar.
-
der Musterblock wird nicht angezeigt, wenn alle seine Elemente leer sind
URL-Vorschau
Ein vordefinierter Textblock, der für die Vorschau einer E-Mail in einem Webbrowser bestimmt ist, wird in die Mailing-Kopfzeile eingefügt. Dieser Block erscheint nur, wenn die E-Mail auf dem Desktop angezeigt wird.
Sie können den Inhalt eines Elements bearbeiten, indem Sie direkt im Vorlageneditor auf das Symbol klicken.
Einfügen mit |
Desktop |
Mobiltelefon |
Kann nicht eingefügt werden |
|
der Block wird nicht angezeigt |
Abmelden
Designblock ist nur für die Fusszeile entworfen. Dieser Block enthält ein Pflichtfeld zur Eingabe eines Abmeldelinks.
Der Block passt sich an die Breite des Geräts an.
Einfügen mit |
Desktop |
Mobiltelefon |
Kann nicht eingefügt werden |
|
|
Urheberrecht
Designblock ist nur für die Fusszeile entworfen. Er enthält einen Text, ein XCAMPAIGN Logo und einen Link zur Produktinformationsseite.
Nur das Textfeld kann bearbeitet werden, die übrigen Felder sind ausgeblendet. Wenn Sie ein kostenpflichtiges Abonnement haben, können Sie den Text löschen. Der Block wird dann nicht im Mailing angezeigt.
Einfügen mit |
Desktop |
Mobiltelefon |
Kann nicht eingefügt werden |
|
|
Impressum
Dieser Designblock wird in die Fusszeile des Mailings eingefügt und Sie können damit bis zu 4 Links auf Ihre Website einfügen (z.B. Seiten mit Nutzungsbedingungen, Datenschutz, etc.).
Dieser Block kombiniert die folgenden Elemente:
-
Hyperlinks (bis zu 4)
-
Text
Auf Mobiltelefonen wird der Textteil unterhalb der Hyperlinks platziert.
Einfügen mit |
Desktop |
Mobiltelefon |
|
|
|
Regeln für das Einfügen von Bildern
Bitte beachten Sie unsere Regeln bei der Verwendung von Bildern.
Das eingefügte Bild passt sich grundsätzlich automatisch an die gewünschte Grösse an, und das Seitenverhältnis wird beim Skalieren beibehalten.
Gestaltungselement |
Bildgrösse |
|
|
|
|
|
|
|
Allgemeines Verhalten der Vorlage
-
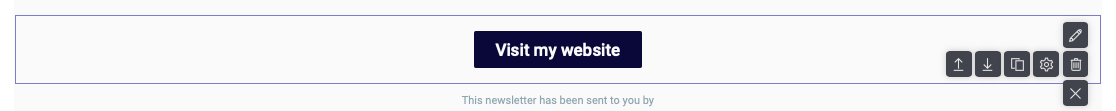
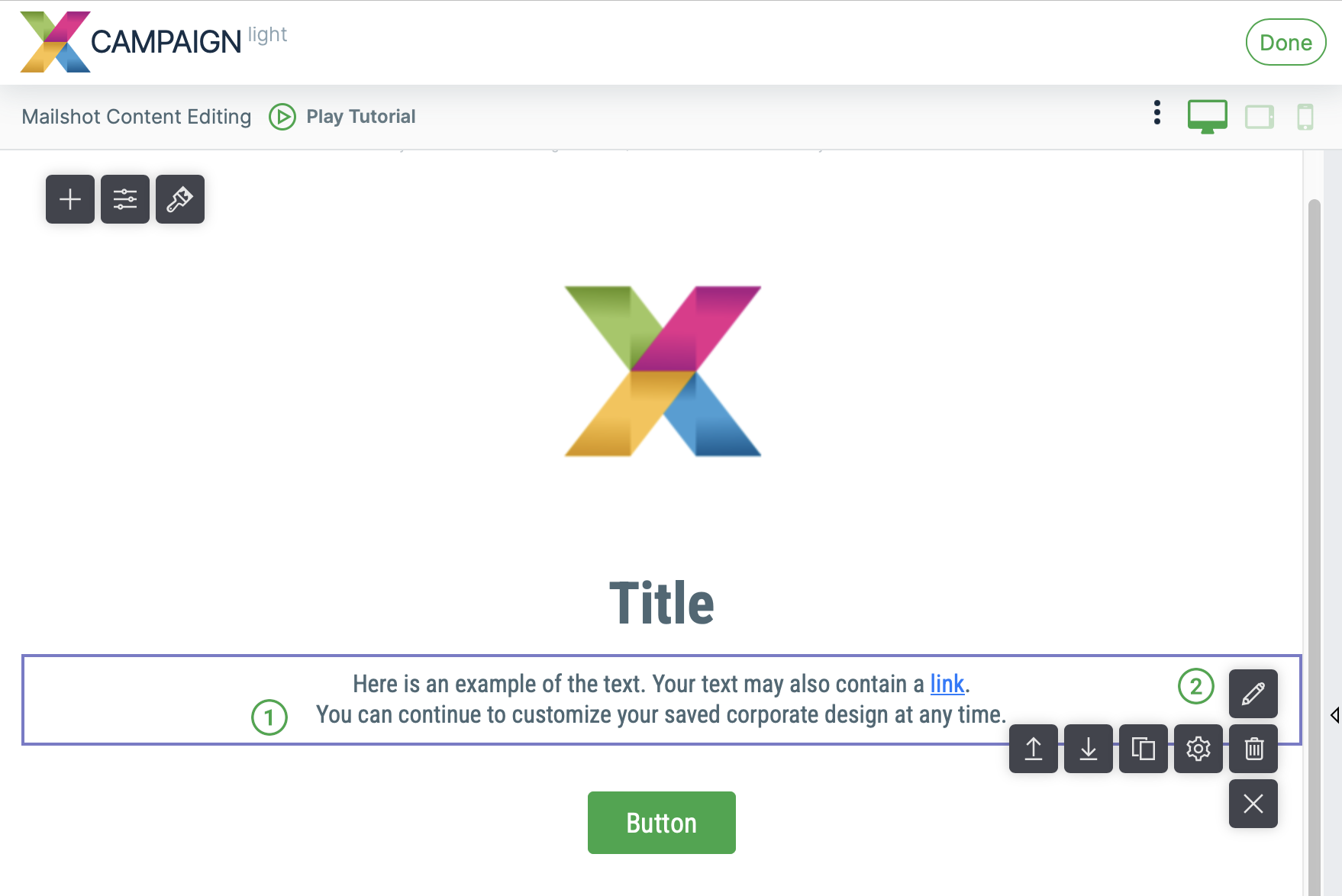
Nach einem Klick auf den ausgewählten Musterblock erscheinen rechts die Bearbeitungswerkzeuge.
-
Die Vorlage hat einen voreingestellten Beispielinhalt.
-
Zur Eingabe eigener Inhalte dient der Editor-Dialog, der für jedes Element durch Anklicken des Symbols
geöffnet werden kann.
Neben dem Inhalt können Sie auch die gewünschten Designblockeinstellungen (Farben, Schriftgrössen usw.) festlegen. -
Wenn der Standardwert (d. h. lorem ipsum) im Textfeld verbleibt, wird ein Symbol
neben dem Bearbeitungsfeld angezeigt.
Der Inhalt kann auch direkt über das Kontextmenü überprüft werden.
Alle Blöcke, in denen der Standardwert gefunden wurde, werden hervorgehoben. -
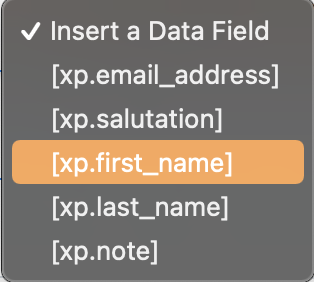
Sie können auch Feldnamen aus Ihrer Datenstruktur in das Textfeld einfügen, um einen personalisierten Inhalt für Ihr Mailing vorzubereiten.
Nutzen Sie einfach die Option Einfügen einer Personalisierung, wenn sie angeboten wird:
-
Die Schaltfläche erscheint erst im Block, wenn Sie den Hyperlinkwert eingeben.
-
Alle Hyperlinkfelder sind standardmässig leer (mit Ausnahme des Abmeldelinks).
-
Der Designblock erscheint nicht, wenn alle seine Elemente leer sind.
-
-
Die Auswahl der Schriftarten, die für Überschriften und Texte verwendet werden, ist Teil der Einstellungen des Gestaltungselements für die URL-Vorschau.
-
Designblöcke können im Hauptteil der Vorlage, d.h. innerherhalb der Kopf- und Fusszeile der Vorlage, platziert werden:
-
Frei bewegen mit den Icons
oder der Maus
-
kopiert (
) und gelöscht (
).
-
-
Sie können die Farben (Text, Schaltflächen, Hintergrund), Schriftarten oder Logos im gesamten Mailing sehr schnell über das Symbol
ändern. Weitere Informationen finden Sie unter Ändern des Mailing-Designs mit X-Designer.
Hinzufügen eines neuen Designblocks
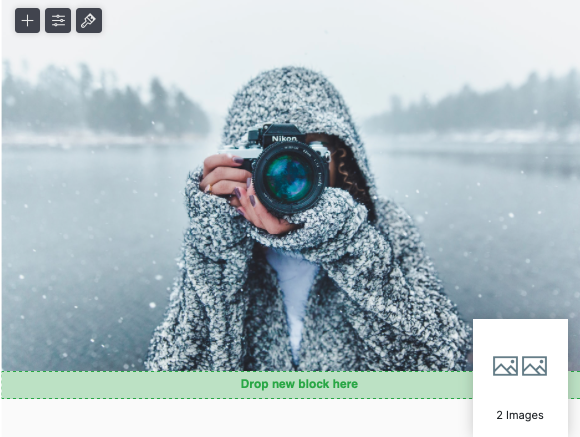
Um einen Designblock hinzuzufügen, verwenden Sie das Symbol oben links.
Auf der rechten Seite wird ein Menü mit den verfügbaren Blöcken geöffnet.
Wählen Sie den gewünschten Block aus.
Entweder:
-
Mit der Taste Erstellen:
Die Platzierung des neuen Blocks hängt davon ab, ob der Entwurfsblock vor dem Klicken auf die Schaltfläche ausgewählt war: Beispiel für einen ausgewählten Musterblock
Beispiel für einen ausgewählten MusterblockDann wird ein neuer Block dahinter eingefügt:

Andernfalls wird der neue Block in der Mitte das Mailing eingefügt.
oder
-
Verschieben Sie das ausgewählte Gestaltungselement mit der Maus an die gewünschte Stelle des Mailings:

Anpassen (das Aussehens) der Vorlage
Falls Sie das Erscheinungsbild des Designelements bearbeiten können, wird in den Details die Registerkarte Design angezeigt.
Dort können Sie auch das Aussehen der einzelnen im Designblock verwendeten Elemente (z.B. Titel, Text, Schaltflächen usw.) bearbeiten. Sie können das Element, an dem Sie gerade arbeiten, am Feldnamen erkennen; die bearbeitete Eigenschaft wird durch den Text in Klammern bestimmt, z.B. "Schaltfläche (Hintergrundfarbe)".
Sobald Sie eines der Standard-Design-Elemente geändert haben, werden Ihre Blockeinstellungen verwendet, wenn Sie denselben Block in ein bearbeitetes Mailing einfügen. Es ist daher nicht notwendig, die gleichen Änderungen im Erscheinungsbild wiederholt vorzunehmen.
|
Note
|
Wenn Sie nur die Farbe eines Teils des Textes ändern möchten, verwenden Sie den Editor direkt auf dem Textfeld. Mehr Informationen hier. |
Benutzerdefinierte Texteinstellungen
Schriftfamilie
Sie können angeben, welche Schriftart für den Titel und welche für den übrigen Text verwendet werden soll.
Die Schriftfamilienauswahl ist durch Klicken auf das Symbol direkt im Master-Editor verfügbar.
Klicken Sie auf die gewünschte Schriftfamilie um sie auszuwählen. Diese besteht immer aus mehreren Schriftarten. Die erste Schriftart in der ausgewählten Liste wird als Standardschriftart verwendet. Zusätzliche Schriftarten werden nacheinander verwendet, wenn der E-Mail-Empfänger nicht die Schriftart erster Wahl auf seinem Computer installiert hat.
Text-Ausrichtung
Wählen Sie die gewünschte Textausrichtungsmethode (links, zentriert, rechts) aus den vordefinierten Optionen aus. Wenn Sie die Ausrichtung für die Designelemente 1-4 Symbole und Inhalt und Bild Kasten bearbeiten, gilt diese Einstellung für alle im Element enthaltenen Spalten und ist nur bei der ersten Spaltenbearbeitung verfügbar.
Schriftgrösse
Abhängig von der Art des gewählten Designblocks kann die Schriftgrösse für Überschriften, Schaltflächen und dem Text selbst eingestellt werden. Die Grösse kann mit den Pfeilen neben dem Feld oder mit dem Slider geändert werden.
Fett gedruckter Text (Schriftstärke)
Möchten Sie eine fettere oder eine dünnere Schrift verwenden? Klicken Sie einfach auf das Kästchen, um aus der Auswahl das für Sie passende auszuwählen.
Änderung der Gross-Klein-Schreibung
Haben Sie den Text fertig und muss er zum Beispiel in Grossbuchstaben geschrieben sein?
Klicken Sie einfach auf das Kästchen und wählen Sie aus, wie der Text geändert werden soll:
-
alles in Grossbuchstaben
-
alles in Kleinbuchstaben
-
alles mit Anfangsbuchstaben in Grossbuchstaben
-
alles wie geschrieben.
Innerer Rand (Abstand)
Diese Einstellung gibt den Abstand zwischen eingebettetem Inhalt (z.B. Schaltflächentext) vom oberen und unteren Rand des Elements an, in das der Inhalt eingefügt wird (z.B. vom Rand der Schaltfläche).
Dieser Begriff ist im Design als "Abstand" bekannt.
Form der Schaltflächen (Rand-Radius)
Mit dem Rahmen-Radius können Sie einstellen, ob die Schaltfläche rechteckig ist oder abgerundete Ecken hat (und wie stark sie abgerundet wird).
Sie können die Grösse mit den Pfeilen neben dem Feld oder über den Slider ändern.
Farbe des gesamten Textes
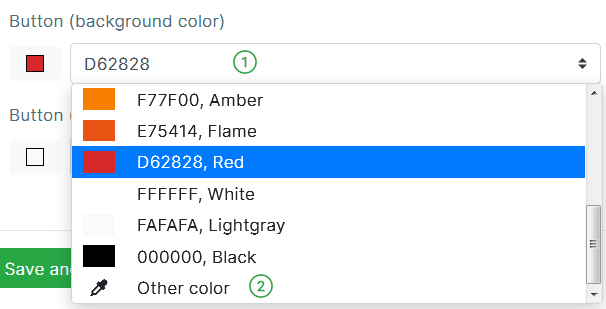
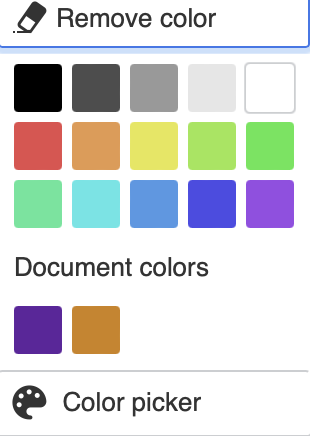
Sie können die Farbe des Textes, den Texthintergrund und die Schaltflächenhintergründe ändern. Der ausgewählte Farbcode und sein Name werden in dem Feld angezeigt, und auf der linken Seite sehen Sie eine Vorschau der Farbe. Sie können auf einen Blick erkennen, welche Farbe derzeit eingestellt ist.
Wählen Sie eine Farbe aus der Palette
Um die Farbe zu ändern, klicken Sie auf das Feld und wählen Sie den gewünschten Farbton aus dem Auswahlfeld (aus der vordefinierten Palette).
Definieren benutzerdefinierter Farben
Um die Farbe zu ändern:
-
Klicken Sie auf das Farbnamensfeld.
-
Wählen Sie die Option Andere Farbe.

-
Anstelle des ursprünglichen Farbnamens steht in dem Feld der Text "Andere Farbe".
Wenn Sie den hexadezimalen Farbcode kennen, schreiben Sie ihn direkt in das Feld (z.B.d62828).
-
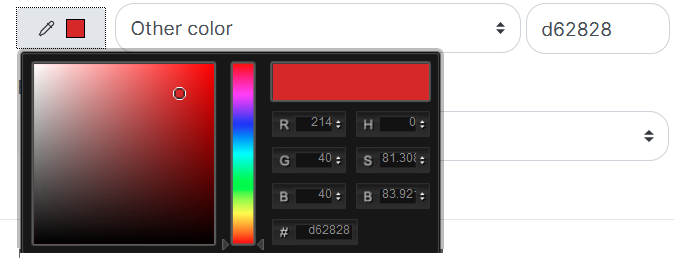
Wenn Sie einen Farbton direkt aus der Palette auswählen möchten, klicken Sie auf das Symbol
neben der Farbvorschau.
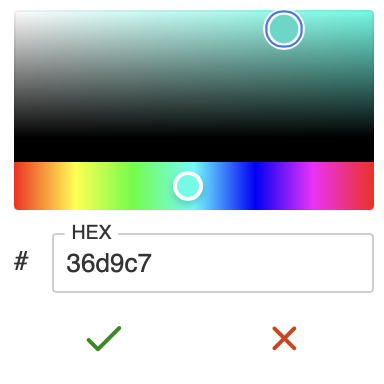
Ein Dialog zur Farbauswahl wird geöffnet.
Wählen Sie eine der folgenden Optionen, um eine Farbe auszuwählen:
-
Klicken Sie mit der Maus in das Feld mit dem gewünschten Farbton.
-
Wählen Sie im Feld über dem Hexadezimalcode den gewünschten Farbtyp (z.B. Grüntöne) und geben Sie dann den Farbton an, indem Sie mit der Maus in das Feld über dem Feld klicken.
-
Wenn Sie den hexadezimalen Farbcode kennen, tragen Sie ihn direkt in das Feld ein (z.B.
4c6874).Bestätigen Sie Ihre Auswahl mit der Schaltfläche Schliessen. Das Fenster wird geschlossen und Sie können den ausgewählten Farbton in der Farbvorschau sehen.
-
Einen Teil des Textes ändern
Möchten Sie einen Teil des Textes hervorheben oder einen Link zum Text hinzufügen?
-
Wählen Sie den zu ändernden Textblock aus, indem Sie darauf klicken.
-
Klicken Sie auf die Schaltfläche "Bearbeiten" (Symbol
).

-
Der Dialog zur Bearbeitung des Inhalts wird geöffnet. Sie haben eine Reihe von Symbolen, die Sie aus Texteditoren kennen.

-
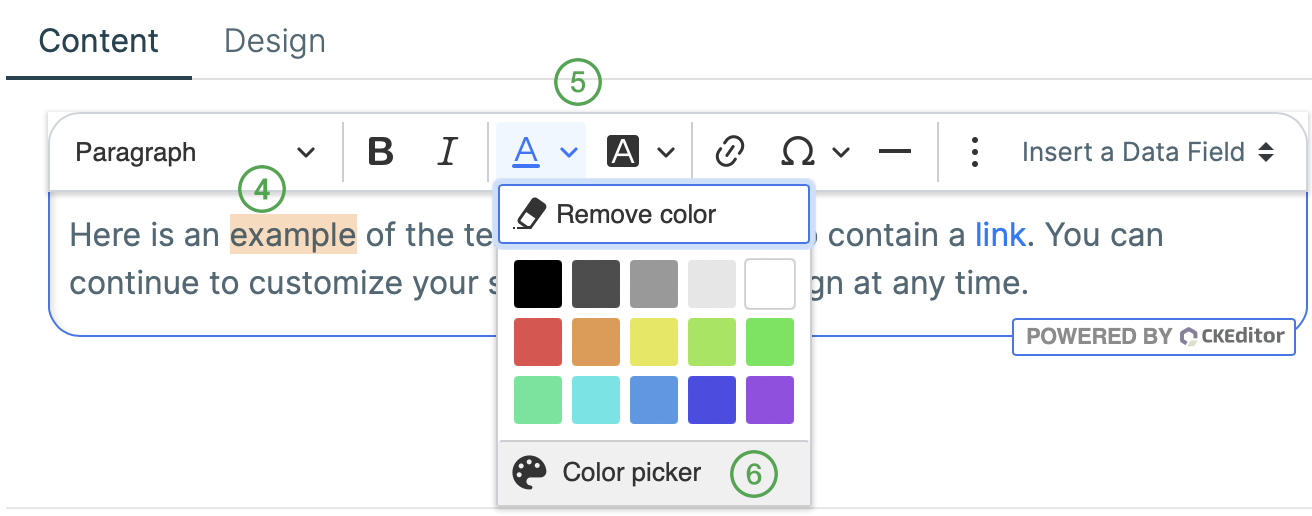
Wählen Sie den Teil des Textes aus, den Sie ändern möchten.
-
Wählen Sie die entsprechende Schaltfläche zum Bearbeiten, z.B. die Schaltfläche für die Textfarbe. Sie können eine Farbe aus der vordefinierten Farbpalette auswählen.
-
Um eine Farbe ausserhalb des voreingestellten Farbbereichs anzugeben, klicken Sie auf Farbwähler. Der Farbauswahldialog wird geöffnet:

Wählen Sie eine der folgenden Optionen, um eine Farbe auszuwählen:
-
Klicken Sie mit der Maus in das Feld mit dem gewünschten Farbton.
-
Geben Sie die Farbe in das Feld HEX mit ihrem Hexadezimalcode ein.
-
Wählen Sie im Feld über dem Hexadezimalcode den gewünschten Farbtyp (z.B. Grüntöne) und geben Sie dann den Farbton an, indem Sie mit der Maus in das Feld über dem Feld klicken.
Bestätigen Sie Ihre Farbwahl, indem Sie auf das Symbol
klicken. Farben, die mit der Option Farbwähler hinzugefügt wurden, werden automatisch zu den Dokument-Farben

-
Ändern des Mailing-Designs mit X-Designer
Sie haben eine eigene Website und möchten, dass Ihre Mailings das gleiche Design haben?
Wählen Sie bei der Auswahl des Inhaltstyps einfach die Option X-Designer.
X-Designer scannt die angegebene Webseite und erstellt Ihre neue Vorlage unter Verwendung Ihres Firmenlogos, Ihrer Farben und Schriftarten.
Die in Ihrem Corporate Design erstellte Vorlage enthält die am häufigsten verwendeten Gestaltungselemente.
Die Vorlage kann dann auf die gleiche Weise bearbeitet werden wie die Vorlagen, die sie anbietet Vorlagen-Bibliothek.
Sie können diese Funktion auch für alle Mailings verwenden, die mit den Vorlagen auf der Website Vorlagen-Bibliothek.
Öffnen Sie einfach X-Designer mit einem Klick auf das Symbol
und wählen Sie die Option Webseite.
Geben Sie Ihre Website in das Feld ein und klicken Sie auf die Option Start.
X-Designer erstellt aus der angegebenen Website automatisch eine Vorlage, die Ihrer Corporate Identity entspricht.
Weitere Informationen zur Verwendung von X-Designer finden Sie hier.