|
|

|
Vyberte si z naší nabídky motivů v Knihovně předloh tu předlohu, které nejvíce vyhovuje Vašim požadavkům na obsah a design mailingu.
Pak už jen stačí vyměnit obrázky, doplnit texty a odkazy, vybrat barvy odpovídající Vaší corporate identity a máte hotovo.
Přesun, mazání a přidávání designových bloků je samozřejmostí.
Podporované designové bloky
Designové bloky určené pro obsah mailingu
Vámi zvolená šablona bude obsahovat jen některé z níže uvedných designových bloků.
Vy máte samozřejmě vždy možnost jakýkoliv z bloků do obsahu Vašeho mailingu přidat a přizpůsobit si ho.
Jak na to, se dozvíte v části Obecné chování předlohy.
Potřebujete si přizpůsobit design?
Co všechno lze v šabloně změnit se dozvíte zde.
U všech šablon lze navíc automaticky změnit vzhled podle designu Vašich www stránek.
|
||
|
|
|
|
||
Designové bloky určené pro hlavičku/patičku mailingu
Do hlavičky a patičky předlohy jsme Vám připravili designové bloky, které jsou pro mailingy nutností. Tyto bloky máte možnost částečně editovat.
Stručný popis designových bloků
Logo
Tento designový blok kombinuje tyto prvky:
-
logo společnosti
-
text (jméno společnosti)
-
odkaz
Na mobilních telefonech bude logo i hlavička vycentrována.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Obrázek
Vloží do předlohy klikací obrázek.
Tento designový blok obsahuje prvky:
-
obrázek
-
odkaz
Do předlohy lze vložit jeden, dva, tři nebo čtyři obrázky. Jejich rozložení se automaticky přizpůsobí šířce zařízení.
Na mobilních telefonech jsou obrázky umístěny pod sebou.
Jeden obrázek
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Dva obrázky
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Tři obrázky
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Čtyři obrázky
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Doporučení pro vkládané obrázky naleznete zde.
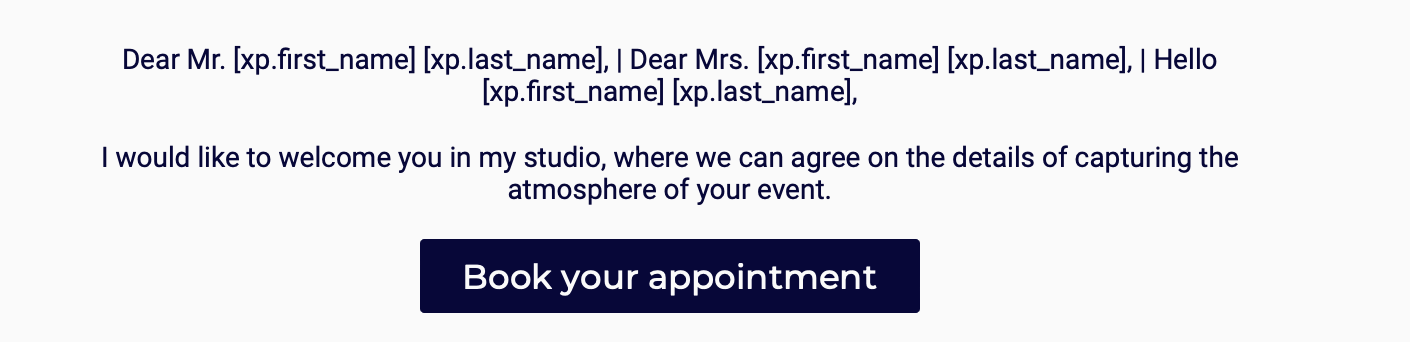
Oslovení a obsah
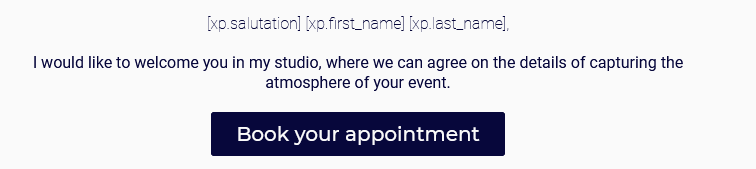
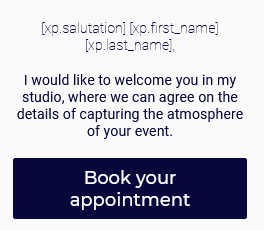
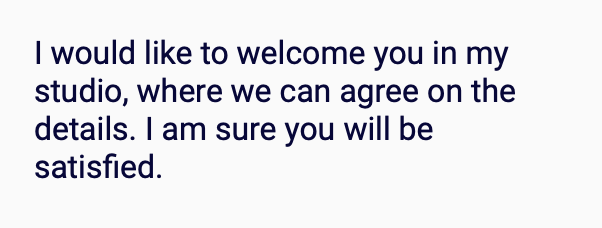
Tento designový blok Vám umožní oslovit adresáta jménem a příjmením. Pokud má adresát uloženo ve svých datech hodnotu oslovení, jména a příjmení, budou při odesílání mailingu automaticky doplněny. V opačném případě bude hodnota před čárkou prázdná. Designový blok kombinující tyto prvky:
-
oslovení adresáta
-
textový odstavec
-
tlačítko s odkazem
Příklad variant prvku:
Oslovení |
Oslovení a text |
Oslovení, text a tlačítko |
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Oslovení podle pohlaví a obsah
Tento designový blok automaticky vybere oslovení definované v designovém bloku (např. "Vážený pane") podle pohlaví adresáta.
Informaci o pohlaví adresáta není potřeba znát.
Při generování personalizovaného obsahu mailingu se hodnoty v bloku automaticky nastaví podle hodnoty oslovení uložené v detailu adresáta.
Kromě oslovení musí být v detailu adresáta uloženo také jméno a příjmení adresáta.
Pokud není jméno a/nebo příjemní adresáta v detailu uoženo, bude chybějící hodnota před čárkou prázdná.
V případě neznámého oslovení se použije poslední z uvedených možností.
Designový blok kombinující tyto prvky:
-
oslovení adresáta podle jeho pohlaví
-
textový odstavec
-
tlačítko s odkazem
Příklad variant prvku:
Oslovení |
Oslovení a text |
Oslovení, text a tlačítko |
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Nadpis a podnadpis
Tento designový blok kombinuje tyto prvky:
-
výrazný nadpis s odkazem
-
podnadpis
Na mobilních telefonech budou nadpisy umístěny pod sebou.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
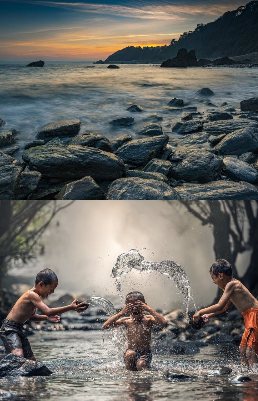
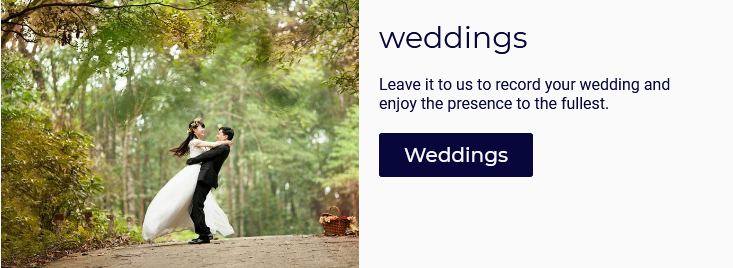
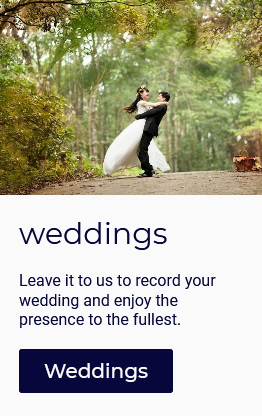
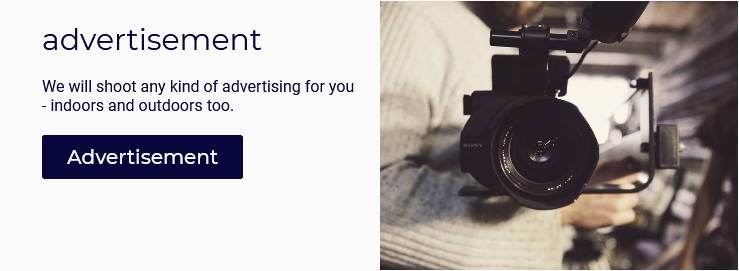
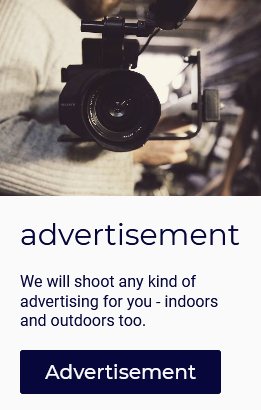
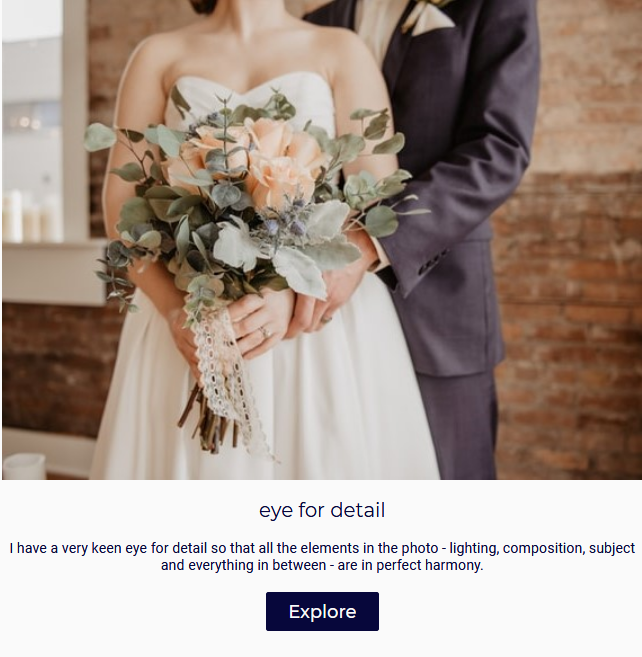
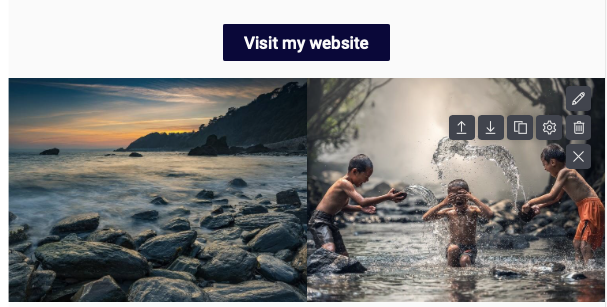
Obrázek a obsah
Designový blok tvořený dvěma sloupci kombinující tyto prvky:
-
obrázek v jednom ze sloupců
-
ve druhém sloupci:
-
nadpis
-
textový odstavec
-
tlačítko s odkazem
-
Tento blok má dvě varianty umístění obrázku (v levé nebo pravé části).
Na mobilních telefonech jsou sloupce umístěny pod sebou, obrázek jako první.
Obrázek/Obsah
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Obsah/Obrázek
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Doporučení pro vkládané obrázky naleznete zde.
Text a tlačítko
Designový blok kombinující tyto prvky:
-
nadpis
-
textový odstavec
-
tlačítko s odkazem
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Text
Designový blok pro zadání textového odstavce.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Tlačítko
Tento designový blok vkládá do obsahu šablony tlačítko s odkazem.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
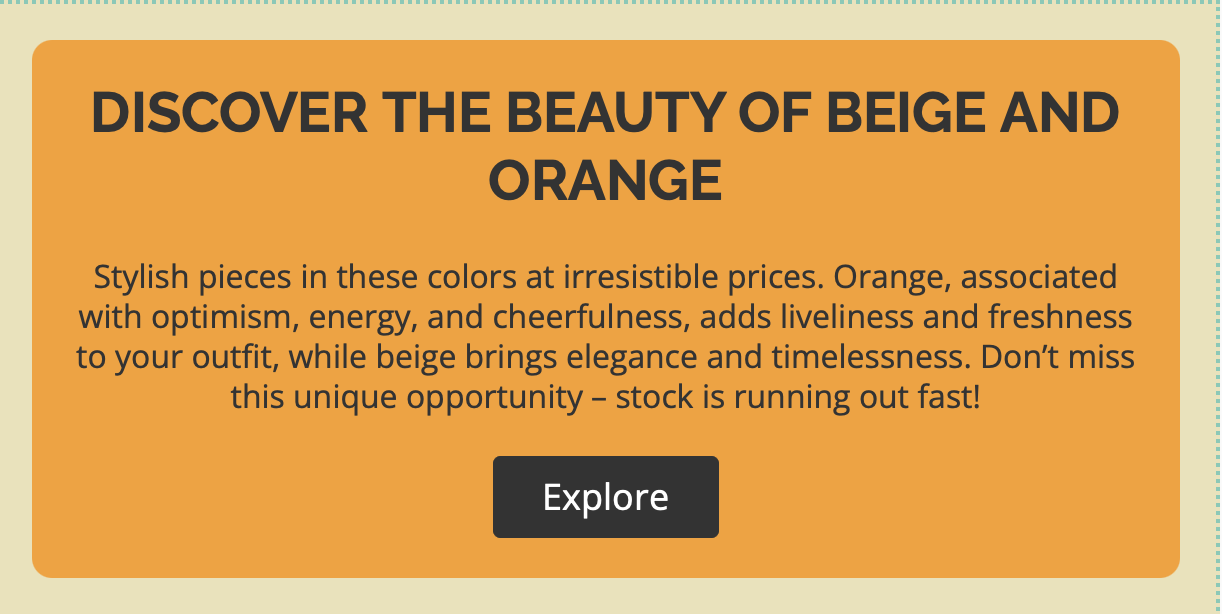
Highlight
Variantu můžete použít pro zvýraznění důležitých informací nebo důležité části zprávy. Dává vyniknout klíčovým detailům a zajišťuje, že nebudou přehlédnuty. Podobně jako u tlačítek u ní můžete použít zaoblené rohy.
-
Nadpis
-
Textový odstavec
-
Tlačítko s odkazem
Použít můžete všechny části, nebo jen některé.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
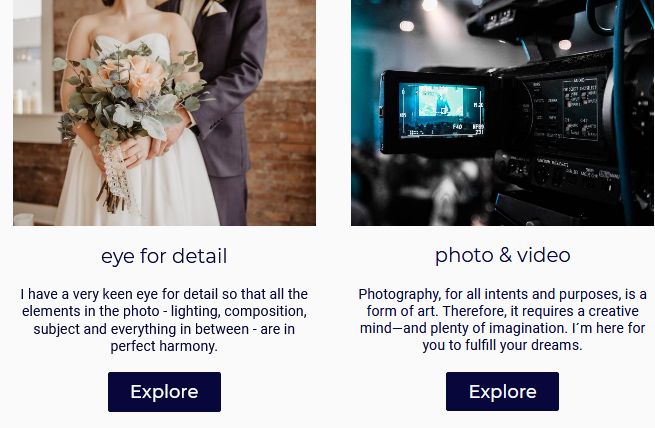
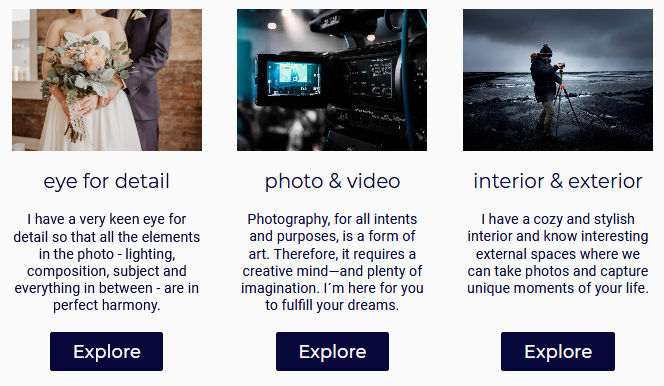
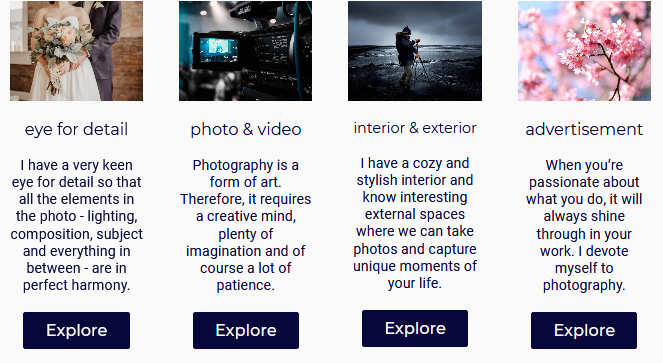
Ikony a obsah
Designový blok tvořený až čtyřmi sloupci. Každý sloupec obsahuje tyto prvky:
-
velkou ikonu
-
nadpis
-
text
-
tlačítko s odkazem
Na mobilních telefonech jsou sloupce umístěny pod sebe.
Nastavení designového bloku:
-
Individuální
Pro každý ze sloupců lze volit vlastní barvu pozadí, textů a tlačítka nebo třeba zarovnání textů. Toto nastavení je dostupné po kliknutí na ikonu.
-
Společná
Nastavení jako počet sloupců, velikost ikon, velikost nadpisů, tvar tlačítek apod. jsou dostupná po kliknutí na ikonu.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
Sloupce se umístí pod sebe |
Doporučení pro vkládané obrázky naleznete zde.
Sloupce (obrázek a obsah)
Designový blok kombinující tyto prvky:
-
obrázek
-
textový odstavec
-
tlačítko s odkazem
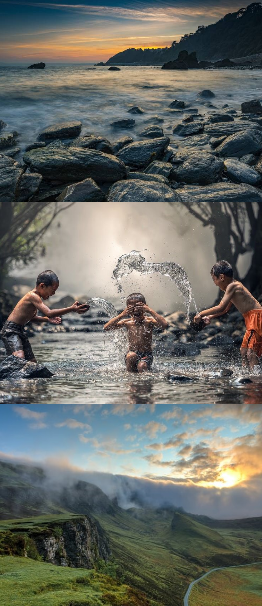
Tento designový blok existuje ve variantách jeden, dva, tři a čtyři sloupce. Šířka sloupců se přizpůsobuje použitému zařízení. U více sloupcových variant se sloupce na mobilním telefonu umístí pod sebe.
Jeden sloupec
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Dva sloupce
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
Sloupce se umístí pod sebe |
Tři sloupce
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
Sloupce se umístí pod sebe |
Čtyři sloupce
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
Sloupce se umístí pod sebe |
Doporučení pro vkládané obrázky naleznete zde.
Oddělovač
Designový blok určený pouze pro oddělení bloků umístěných v obsahové části mailingu. Můžete měnit barvu dělící čáry a jejího pozadí, tloušťku i styl čáry.
Blok se přizpůsobí šířce zařízení.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Proužky
Varianta je určená pro oddělení bloků umístěných v obsahové části mailingu.
Narozdíl od jednobarevné varianty Oddělovač umožňuje zadat až 12 různých barev.
Můžete tak vytvářet oddělovače s barevným přechodem nebo různobarevné.
Kolik barev využijete je na vás.
Blok se přizpůsobí šířce zařízení.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Logo a Impressum
Tento designový kombinuje tyto prvky:
-
logo
-
text
Na mobilním telefonu je textová část umístěna pod logem.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Sociální sítě
Loga sociálních sítí jsou vygenerována automaticky, pokud je zadán odkaz na danou síť. Vlastní loga nelze použít.
Designový blok kombinuje tyto prvky:
-
loga a odkazy na www stránky známých sociálních sítí
-
e-mailovou adresu
-
telefonní číslo
Na mobilním telefonu jsou loga umístěna pod sebou.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
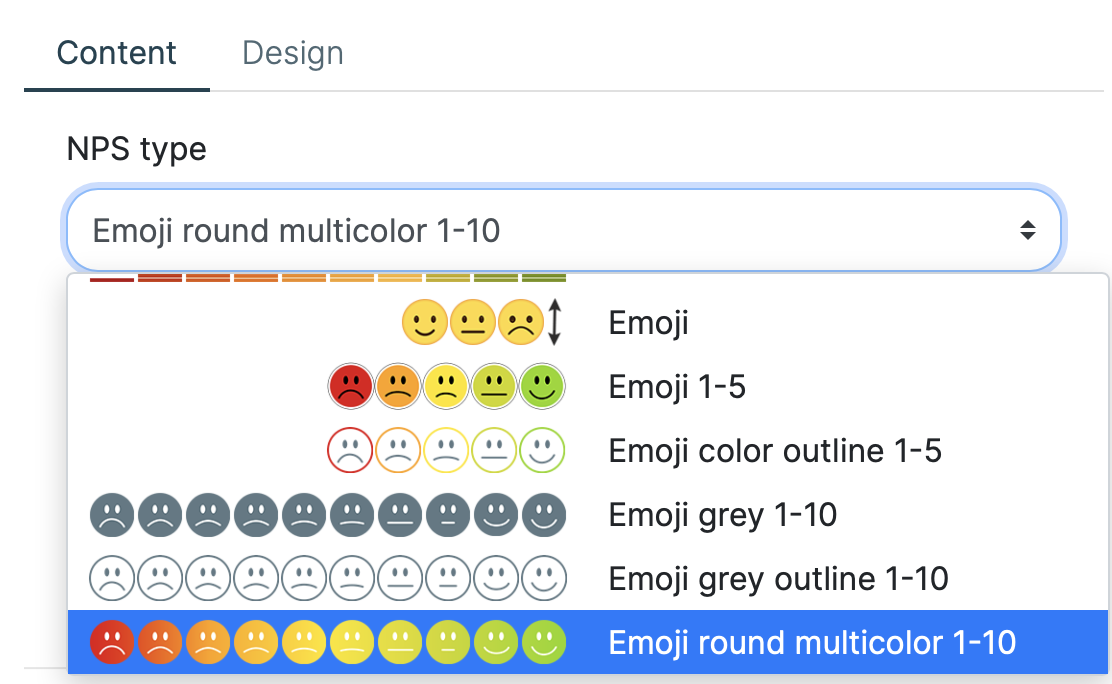
Net Promoter Score
Chcete dát Vašim adresátům možnost ohodnotit Váš mailing? Připojte do obsahu mailingu tento designový blok.
Připravili jsme celou řadu různých typů hodnocení, najdete je v detailu bloku v části NPS type:

Můžete definovat i vlastní nadpis, kterým bude část pro hodnocení mailingu uvedena.
A jak hodnocení funguje?
Každý odeslaný e-mail bude obsahovat zvolené hodnocení.
Pokud adresát e-mailu na některou z možností klikne, bude přesměrován na předdefinovanou cílovou stránku a jeho odpověď se zaznamená do statistiky mailingu.
Designový blok obsahuje tyto prvky:
-
výběr z nabídky předdefinovaných šablon na Net Promoter Score
-
nadpis
Následující obrázek zobrazuje jednu z možných předloh pro hodnocení mailingu.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Designové bloky v hlavičce/patičce předlohy
Do hlavičky a patičky předlohy nelze přidávat žádné další designové bloky. Tato část je vyhrazená pouze předdefinovaným blokům pro Odkaz na náhled v prohlížeči, Odhlášení a Copyright.
-
pozice těchto bloků je neměnná,
-
blok nelze vložit,
-
text odkazu na odhlášení musí být vyplněn,
-
prvky bloku, které necháte prázdné, nebudou vidět ani v šabloně ani v obsahu mailingu,
-
blok se nezobrazí, pokud jsou všechny jeho prvky prázdné.
Odkaz na náhled v prohlížeči
V hlavičce mailingu je vložen předdefinovaný textový blok určený pro zobrazení náhledu e-mailu ve webovém prohlížeči. Tento blok se zobrazí pouze při zobrazení e-mailu v počítači.
Obsah prvku můžete editovat po kliknutí na ikonu přímo v editoru předlohy.
Vložit pomocí |
Počítač |
Mobilní telefon |
nelze vložit |
|
blok není zobrazen |
Odhlášení
Designový blok vložený v patičce mailingu. Obsahuje pouze pole pro vložení povinného textu odhlašovacího odkazu.
Blok se přizpůsobí šířce zařízení.
Vložit pomocí |
Počítač |
Mobilní telefon |
nelze vložit |
|
|
Copyright
Designový blok vložený v patičce mailingu. Obsahuje text, logo XCAMPAIGN a odkaz na informační stránku o produktu.
Editovat lze pouze pole pro vložení textu, ostatní pole jsou skrytá. Pokud máte zaplacené předplatné, můžete text vymazat. Blok pak nebude v mailingu zobrazen.
Vložit pomocí |
Počítač |
Mobilní telefon |
nelze vložit |
|
|
Imprint
Tento designový blok se vkládá do patičky mailingu a využijete ho na vložení až 4 odkazů na Vaše důležité www stránky (např. stránky s podmínkami používání, ochranou osobních údajů apod.).
Designový blok kombinuje tyto prvky:
-
Odkazy (až 4)
-
text
Na mobilním telefonu je textová část umístěna pod odkazy.
Vložit pomocí |
Počítač |
Mobilní telefon |
|
|
|
Zásady pro vkládání obrázků a ikon
Pokud dodržíte následující zásady, budou vaše e-maily působit vždy profesionálně. Vložený obrázek se automaticky přizpůsobí požadované velikosti a při škálování je zachován poměr stran.
Designový prvek |
Rozměry obrázku |
|
|
|
|
|
|
|
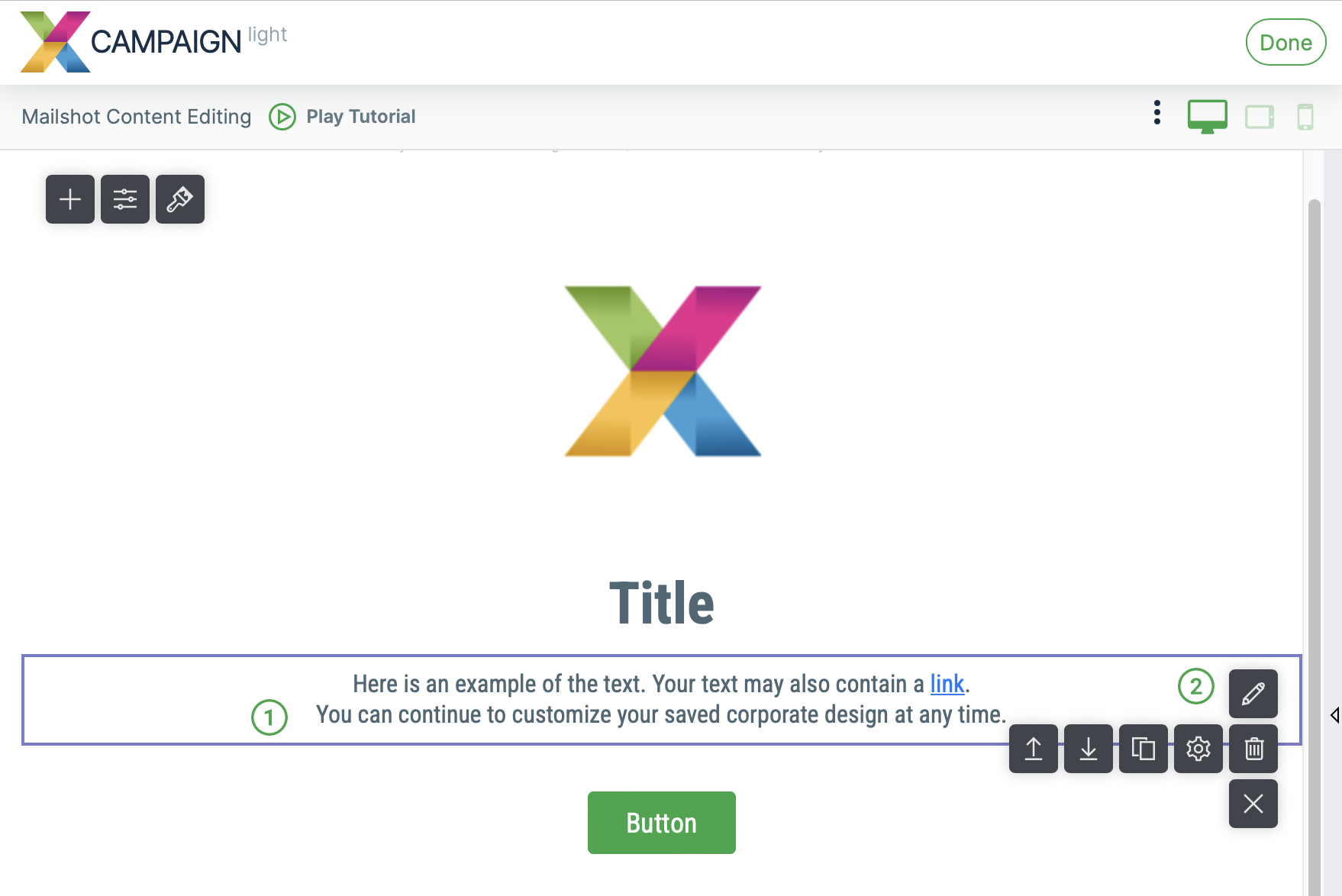
Obecné chování předlohy
-
Po kliknutí na vybraný designový blok se vpravo objeví nástroje pro editaci.
-
Šablona má přednastavený ukázkový obsah.
-
K zadání vlastního obsahu slouží editační dialog, který lze u každého prvku vyvolat kliknutím na ikonu
.
Kromě obsahu můžete také definovat požadované nastavení designového bloku (barvy, velikosti písma apod.). -
Pokud v textovém poli zůstane výchozí hodnota (lorem ipsum) je v editačním poli zobrazena ikona
.
Kontrolu obsahu předlohy můžete také vyvolat přímo z kontextového menu.
Bloky, kde byla nalezena výchozí hodnota, jsou zvýrazněny. -
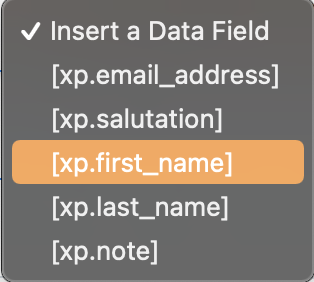
Do textového pole můžete vkládat také názvy polí z Vaší struktury dat a připravit tak osobnější (personalizovaný) obsah mailingu.
Stačí využít volbu Vložit datové pole, pokud je nabízena:
-
Tlačítka se v bloku zobrazí až po zadání odkazu.
-
Veškerá pole pro zadání odkazů (s výjimkou odhlašovacího odkazu) jsou ve výchozím nastavení prázdná.
-
Prvky bloku, které necháte prázdné, nebudou v obsahu mailingu zobrazeny.
-
-
Výběr fontů použitých pro nadpisy a texty je součástí nastavení designového prvku Odkaz na náhled v prohlížeči.
-
Designové bloky umístěné v hlavní části předlohy, tedy mimo hlavičku a patičku předlohy, lze:
-
libovolně přesouvat pomocí ikon
nebo pomocí myši
-
kopírovat (
) i smazat (
).
-
-
Změnit v celém mailingu barvy (textů, tlačítek, pozadí), fonty nebo třeba loga můžete velmi rychle pomocí ikony
. Více informací najdete v kapitole Změna designu mailingu pomocí X-Designer.
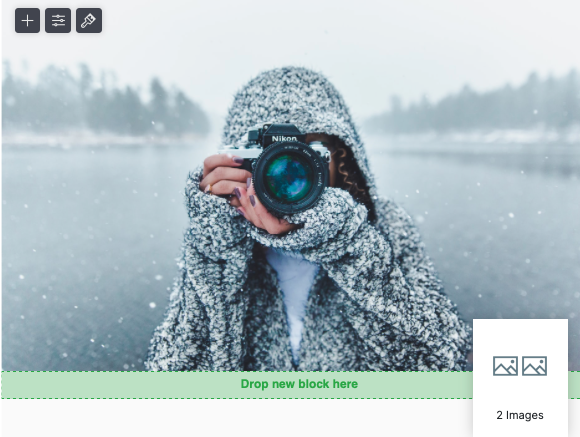
Přidání nového designového bloku
Pro přidání designového bloku slouží ikona vlevo nahoře.
V pravém panelu se otevře nabídka dostupných bloků.
Vyberte požadovaný blok.
Do obsahu se vloží buď:
-
Pomocí tlačítka Vytvořit:
Umístění nového bloku záleží na tom, zda byl před kliknutím na tlačítko vybrán designový blok: Příklad vybraného designového bloku
Příklad vybraného designového blokuPak se nový blok se vloží za něj:

V opačném případě se nový blok se vloží doprostřed mailingu.
nebo
-
Přesunem zvoleného designového prvku na požadované místo mailingu pomocí myši:

Úpravy vzhledu
Pokud lze editovat vzhled designového prvku, je v jeho detailu zobrazena záložka Vzhled.
Pak lze upravit i vzhled dílčích prvků použitých v designovém bloku (např. nadpis, text, tlačítko atd.). Který prvek momentálně upravujete poznáte z názvu pole, editovanou vlastnost pak určuje text v závorce např. "Tlačítko (barva pozadí)".
Jakmile některý z výchozích designových prvků upravíte, bude při vložení stejného bloku do editovaného mailingu použito Vaše nastavení bloku. Není tedy nutné opakovaně provádět stejné změny vzhledu.
|
Note
|
Pokud potřebujete změnit barvu jen části textu, použijte editor přímo u daného textového pole. Více informací zde. |
Vlastní nastavení textu
Rodina písma (Font-family)
Můžete specifikovat font použitý pro nadpis a pro ostatní text.
Výběr rodiny písma je k dispozici po kliknutí na ikonu přímo v editoru předlohy.
Klikněte do pole a vyberte požadovanou rodinu písma. Ta je vždy složena z několika fontů. První font ve vybraném seznamu bude použit jako výchozí. Další fonty budou použity postupně v případě, že předchozí font nemá příjemce e-mailu ve svém počítači nainstalovaný.
Zarovnání textů
Z předdefinovaných možností vyberte požadovaný způsob zarovnání textů (vlevo, na střed, vpravo). Pokud editujete zarovnání u designových prvků Ikony a obsah a Sloupce (obrázek a obsah), je toto nastavení společné pro všechny sloupce obsažené v prvku a je dostupné pouze v editaci prvního sloupce.
Velikost písma
Podle typu zvoleného designového bloku lze nastavit velikost písma pro nadpisy, tlačítka a samotný text. Velikost lze měnit pomocí šipek vedle pole nebo pomocí posuvníku.
Síla (tučnost) textu
Chcete použít silnější písmo nebo naopak slabší? Stačí kliknout do pole vybrat z nabízených hodnotu tu, která Vám nejvíce vyhovuje.
Změna velikosti textu
Máte připravený text a potřebujete, aby byl např. celý velkými písmeny?
Stačí kliknout do pole a zvolit, jak má být text změněn:
-
všechna velká písmena (uppercase)
-
všechna malá písmena (lowercase)
-
všechna první písmena velká (capitalize)
-
ponechán tak, jak je napsaný (none).
Vnitřní okraj (padding)
Toto nastavení určuje vzdálenost mezi vloženým obsahem, (např. textem tlačítka) od horního a spodního okraje prvku, do kterého obsah vkládáte (v našem případě od okraje tlačítka).
Tento pojem je v designu znám jako "padding".
Tvar tlačítka
Pomocí poloměru zakulacení rohů si můžete nastavit, zda bude tlačítko obdélníkové nebo bude mít zakulacené rohy (a jak velké to zakulacení bude).
Velikost lze měnit pomocí šipek vedle pole nebo pomocí posuvníku.
Barva celého textu
Měnit můžete barvu textů, pozadí textu i barvu pozadí tlačítek. V poli je zadaný kód zvolené barvy a v levé části pak náhled na zvolenou barvu. Na první pohled tak vidíte, jaká barva je momentálně nastavena.
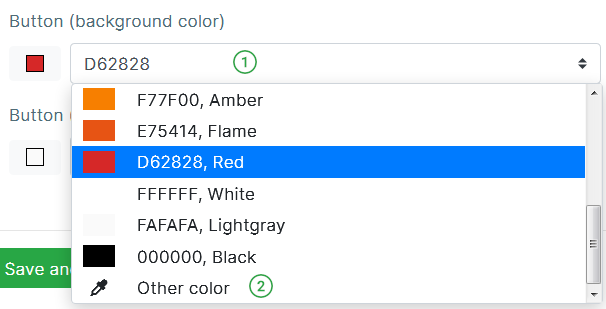
Výběr barvy z palety
Pro změnu barvy klikněte do pole a vyberte z nabídky (palety) požadovaný odstín.
Definování vlastní barvy
Pro změnu barvy:
-
Klikněte do pole s názvem barvy.
-
Vyberte volbu jiná barva.

-
Místo původního názvu barvy je teď v poli text "jiná barva".
Pokud znáte hexadecimální kód barvy, zapište ho přímo do pole (např.FA9F25).
-
Pokud potřebujete odstín vybrat přímo z palety, klikněte na ikonu
vedle náhledu barvy.
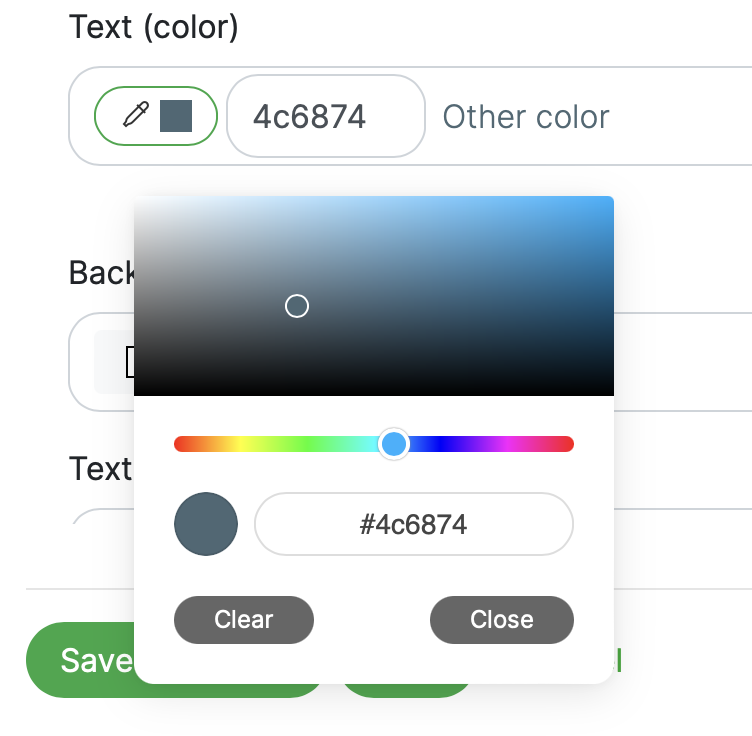
Otevře se dialog pro výběr barvy.
Pro výběr barvy použijte jednu z těchto možností:
-
Klikněte myší do pole na požadovaný odstín barvy.
-
V panelu nad hexadecimálním kódem zvolte požadovaný typ barvy (například odstíny zelené) a pak odstín upřesněte kliknutím myši do pole nad panelem.
-
Pokud znáte hexadecimální kód barvy, zapište ho přímo do pole (např.
4c6874).Výběr potvrďte tlačítkem Close. Okno se zavře a v náhledu barvy vidíte zvolený odstín.
-
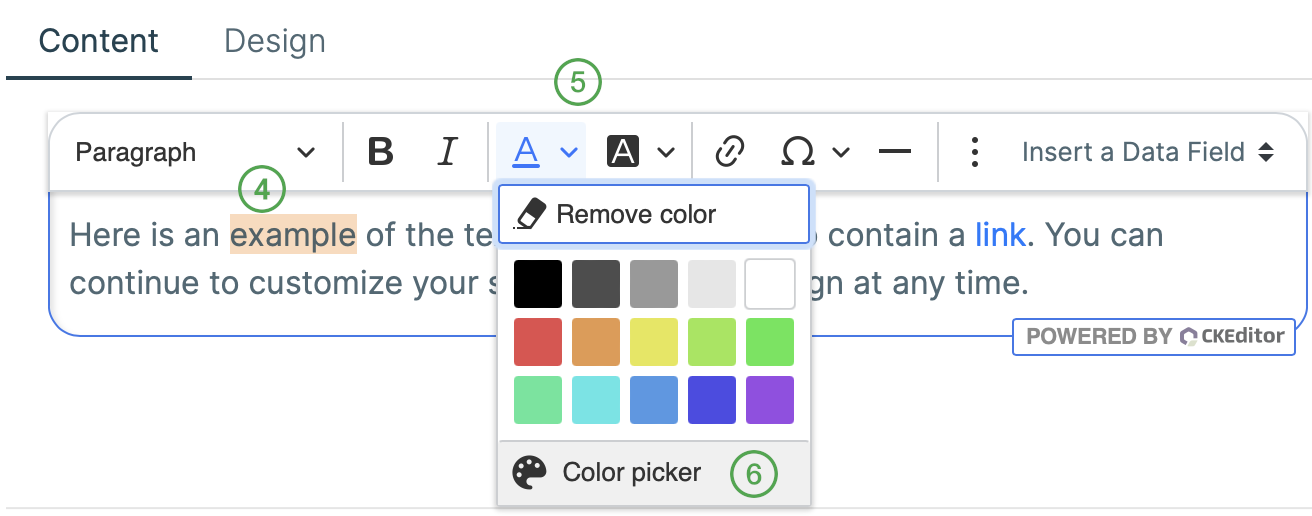
Změna části textu
Potřebujete v textu zvýraznit některou jeho část nebo například přidat do textu odkaz?
-
Kliknutím vyberte editační blok textu, který potřebujete změnit.
-
Klikněte na editační tlačítko (ikona
).

-
Otevře se dialog pro editaci obsahu. K dispozici máte řadu ikon známých z textových editorů.

-
Vyberte část textu, kterou budete měnit.
-
Zvolte odpovídající editační tlačítko, např. tlačítko barvy textu. Můžete vybrat barvu z předdefinovaných odstínů.
-
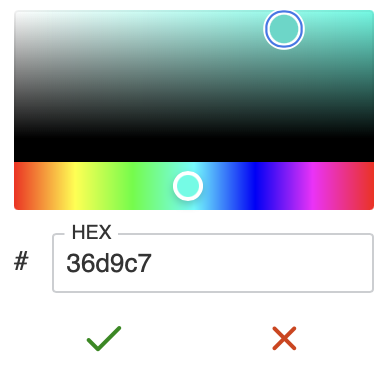
Pokud chcete zadat barvu mimo přednastavený rozsah barev, klikněte na volbu Color picker. Otevře se dialog na výběr barev:

Pro výběr barvy použijte jednu z těchto možností:
-
Klikněte myší do pole na požadovaný odstín barvy.
-
Zadejte barvu do pole HEX pomocí jejího hexadecimálního kódu.
-
V panelu nad hexadecimálním kódem zvolte požadovaný typ barvy (například odstíny zelené) a pak odstín upřesněte kliknutím myši do pole nad panelem.
Výběr barvy potvrďte kliknutím na ikonu
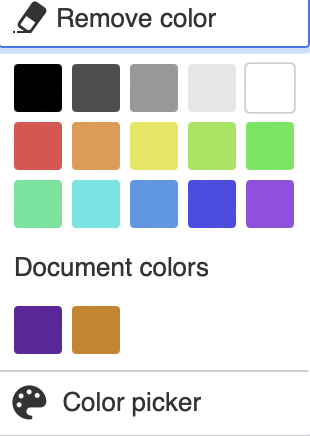
. Barvy přidané pomocí možnosti Color picker se automaticky přidávají do části Barvy dokumentu

-
Změna designu mailingu pomocí X-Designer
Máte vlastní webové stránky a chcete, aby Vaše mailingy používaly stejný design?
Stačí při výběru typu obsahu vybrat X-Designer.
X-Designer oskenuje zadanou webovou stránku a vytvoří Vaši novou šablonu s použitím firemního loga, barev a fontů.
Vytvořená šablona ve Vašem firemním designu obsahuje nejčastěji používané designové prvky.
Šablonu pak lze pak upravovat stejně jako předlohy, které nabízí Knihovna předloh.
Funkcionalitu můžete použít samozřejmě na jakýkoliv mailing vytvořený ze šablon nabízených na záložce Knihovna předloh.
Stačí otevřít X-Designer kliknutím na ikonu
a zvolit možnost Webová stránka.
Do pole zadejte Vaši webovou stránku a klikněte na volbu Spustit.
X-Designer vytvoří ze zadané webové stránky automaticky šablonu podle Vaší firemní identity.
Více informací o používání X-Designer naleznete zde.